相信大多博客都是生成静态网站搭建的,当然就需要管理大量的markdown文件,我偶然用到了一款基于管理类似于GitHub这类仓库md文件的管理系统forestry,极易上手,可以在线使用网站的生成器进行静态网站的生成,在线直接预览,我是用它和GitHub Actions搭配,只需在这里提交就自动部署到Gitee pages或是GitHub pages。接下来就是快速上手教程。https://forestry.io/
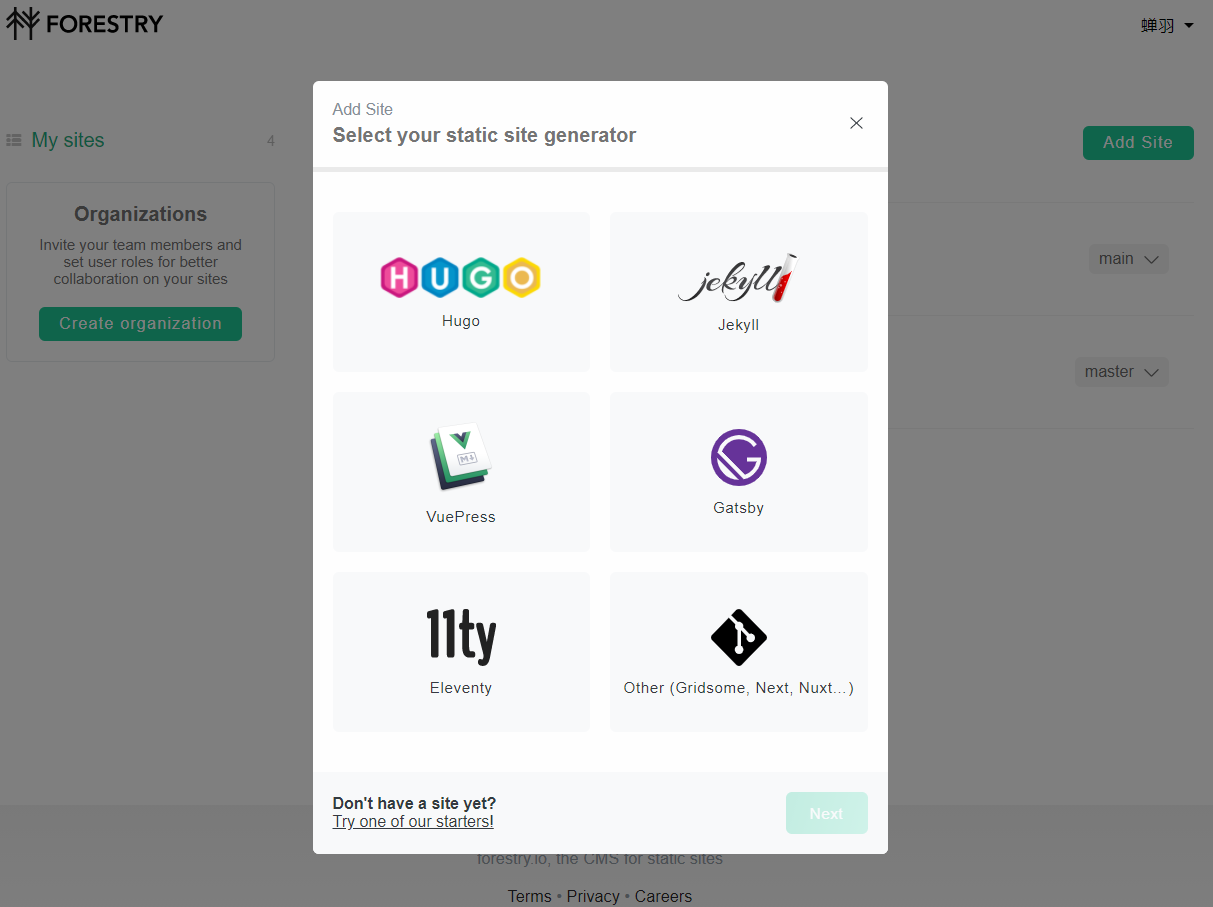
支持的静态网站生成器

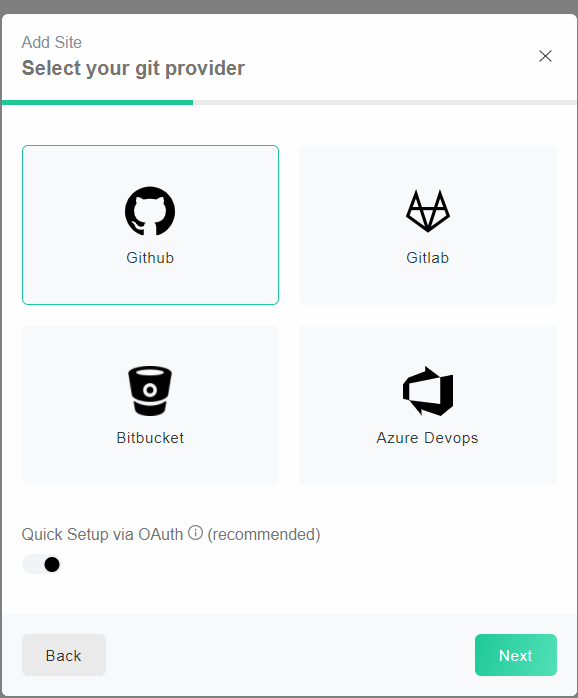
支持的git provider

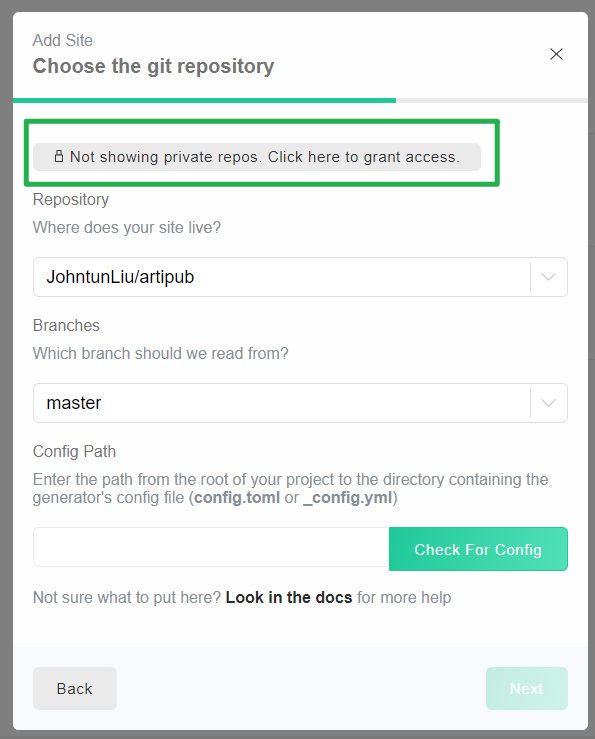
选择GitHub后就会进入登录界面,如果要加载私有库需要点击上面这个选项,Check For Config 就是指定Config.toml 在哪里

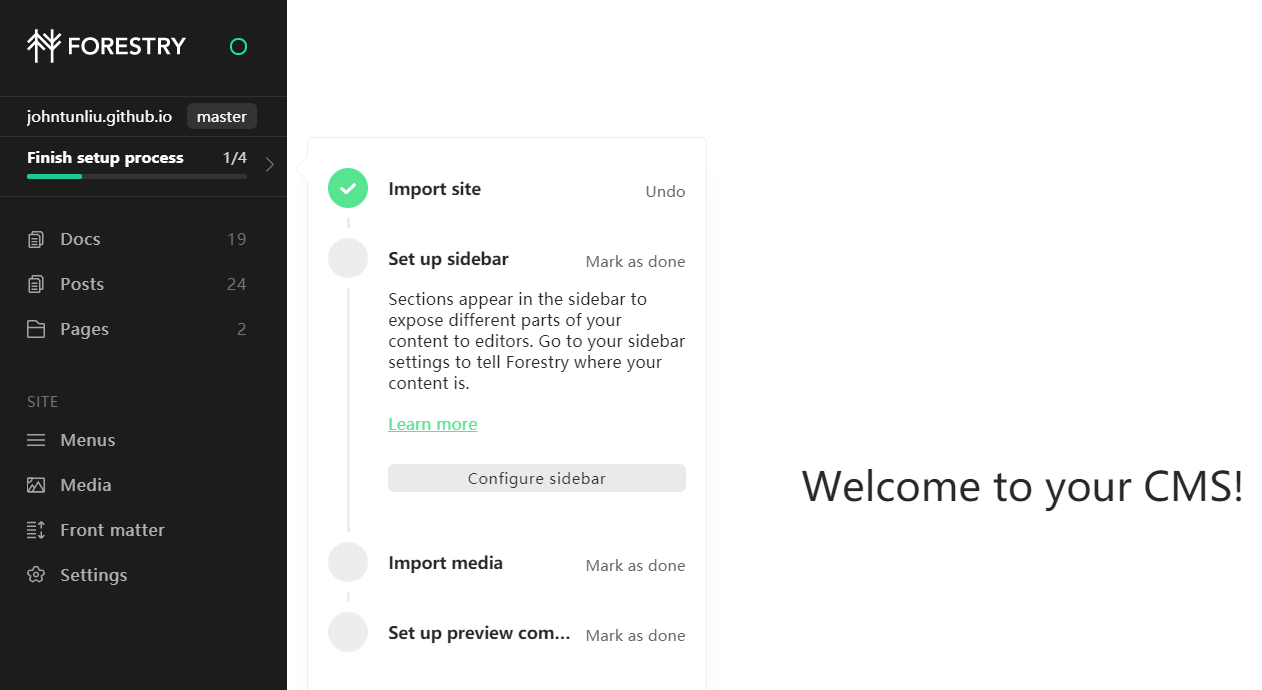
主要设置步骤

可以看到第一部的仓库配置已经自动完成了配置
它会去指定仓库设置一个Deploy keys用于部署仓库
其实弄完第二步就可以使用了,配置的主要步骤:
配置仓库,在创建站点时就完成了
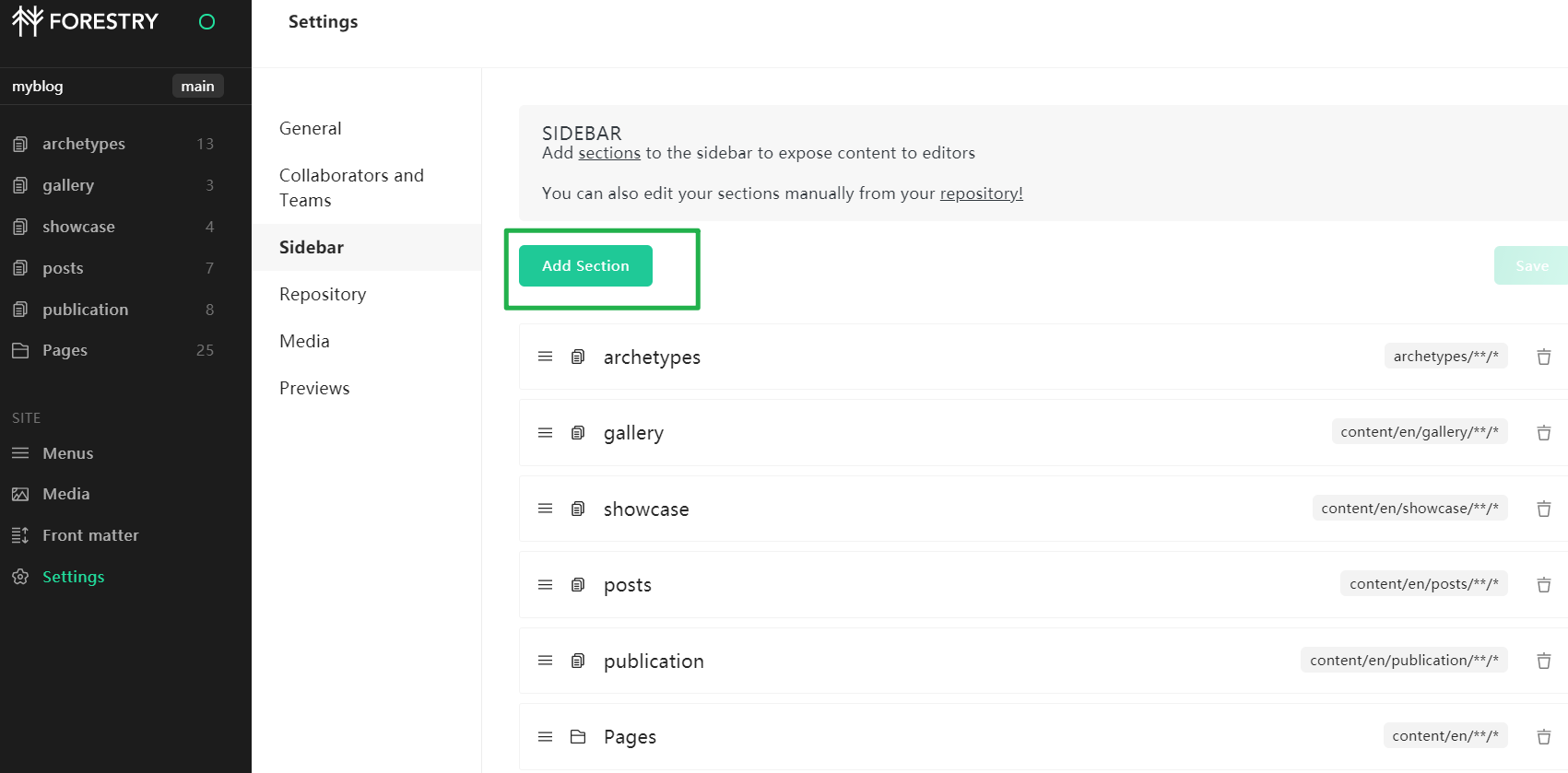
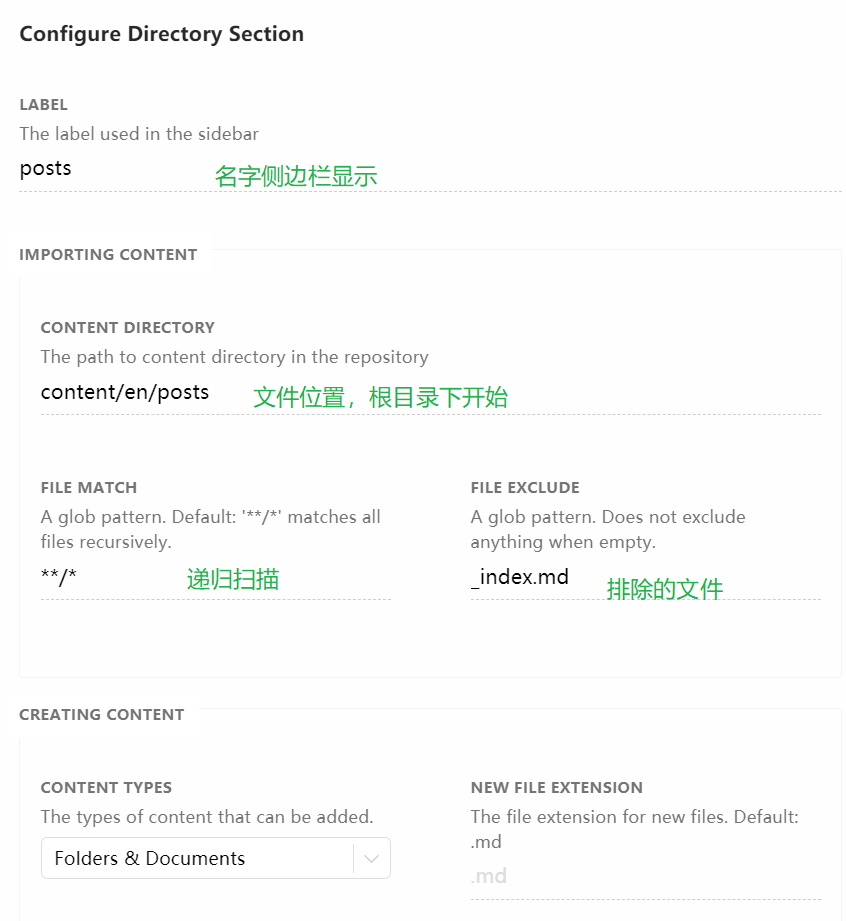
是指定文件位置扫描md文件,会在侧边栏显示,可以分类显示,我只用了Directory这种类型


是指定媒体储存位置,我用不上就没设置
就是配置静态网站生成器的,在创建的时候就配置了,在这可以调整

具体使用
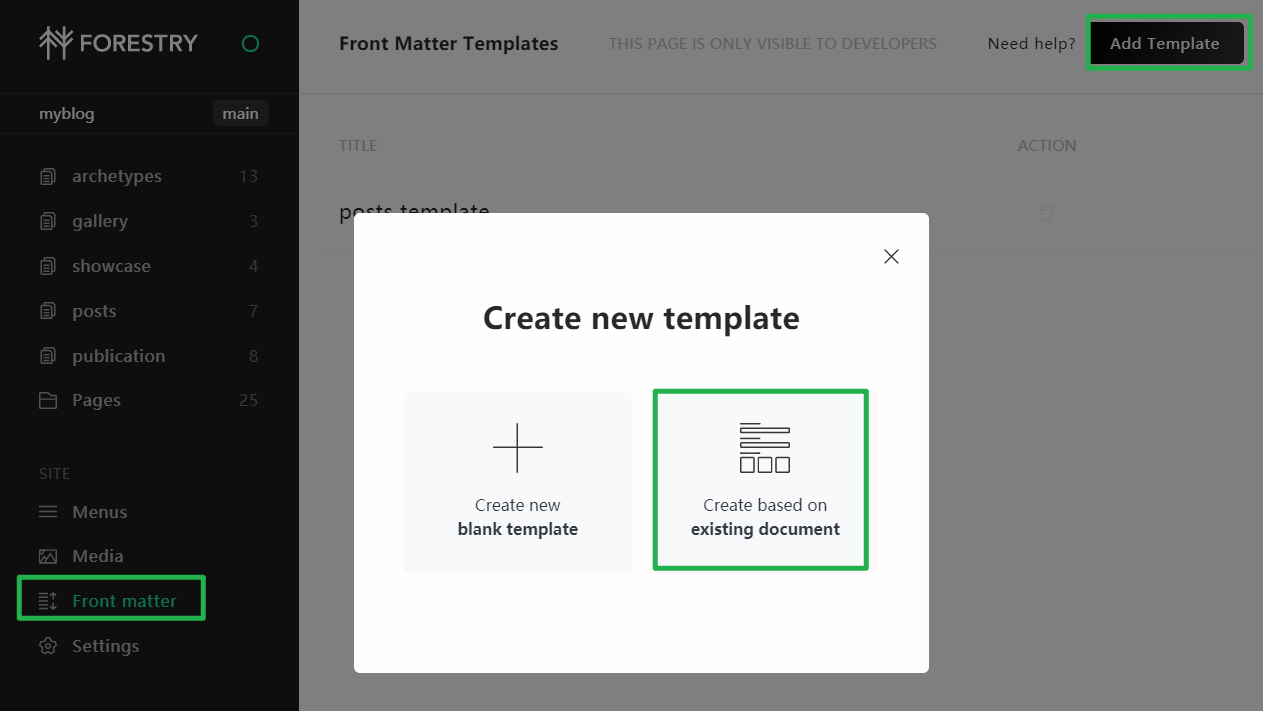
创建博文模板Front Matter
创建一个md模板,基于现有文件来创建,Front Matter选项

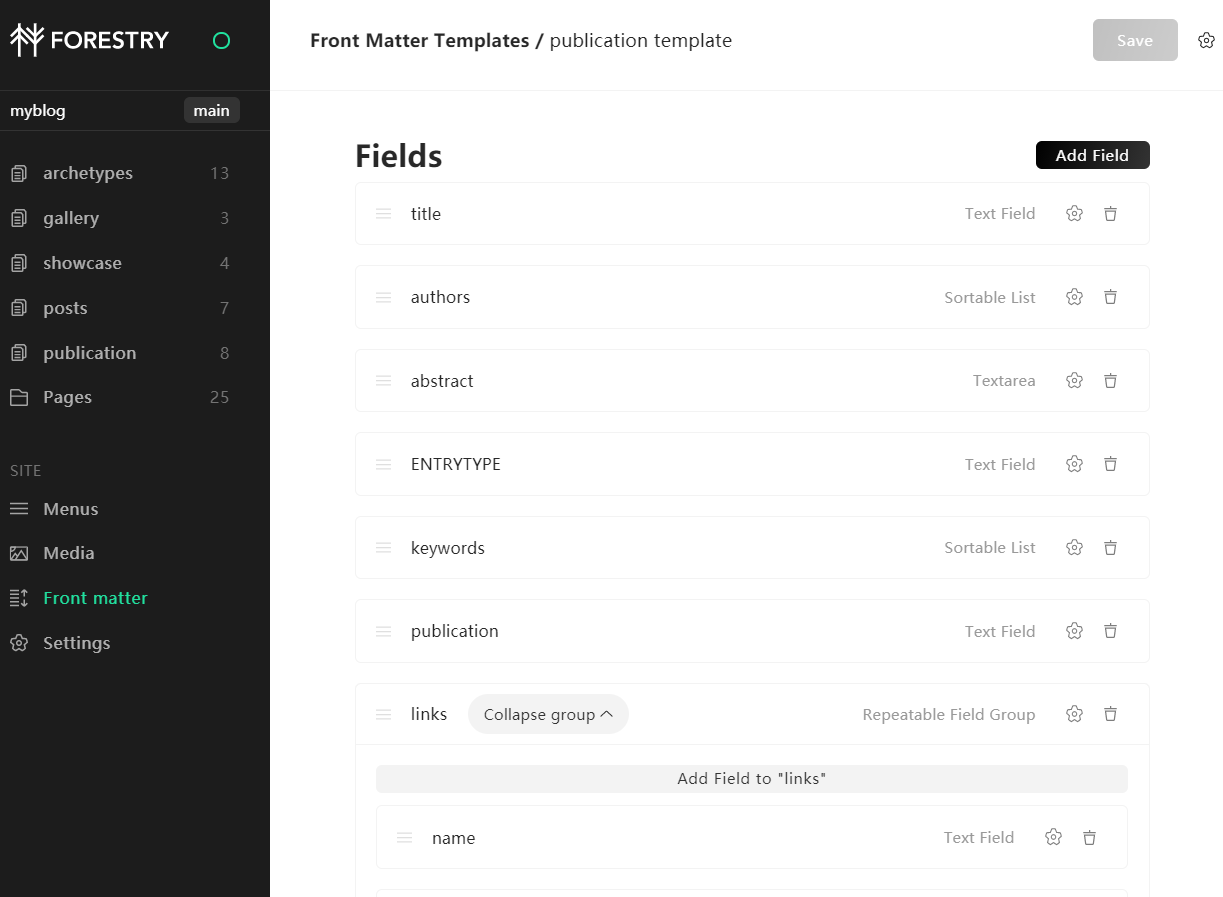
里面就是md文件头部的参数设置,根据实际调整

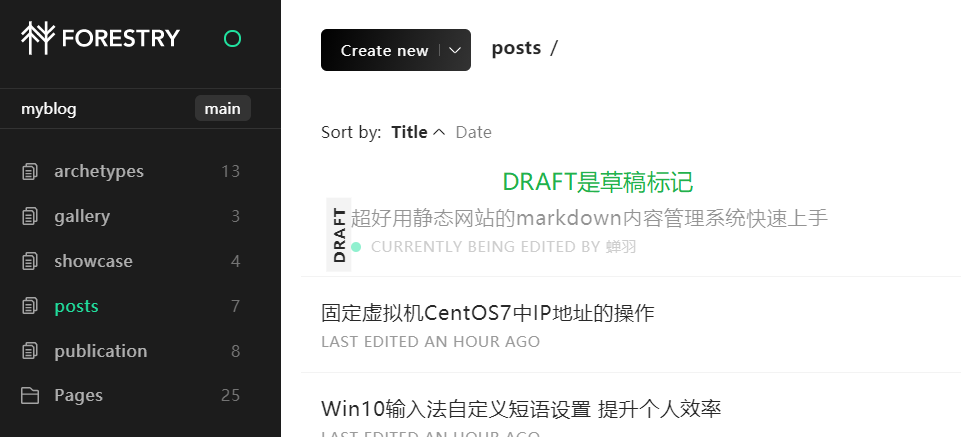
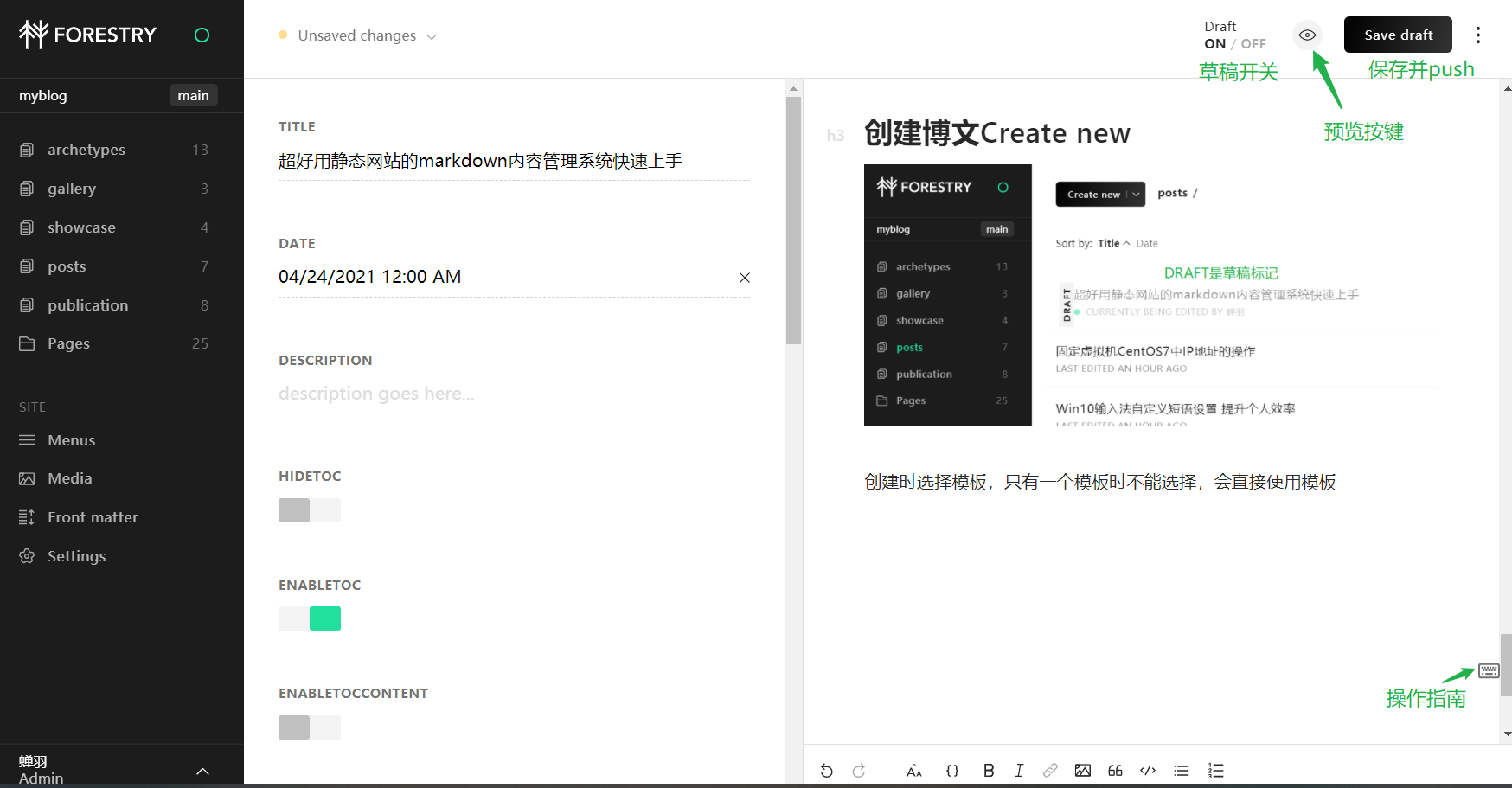
创建博文Create new

创建时选择模板,只有一个模板时不能选择,会直接使用模板

点击保存就会同步到仓库了
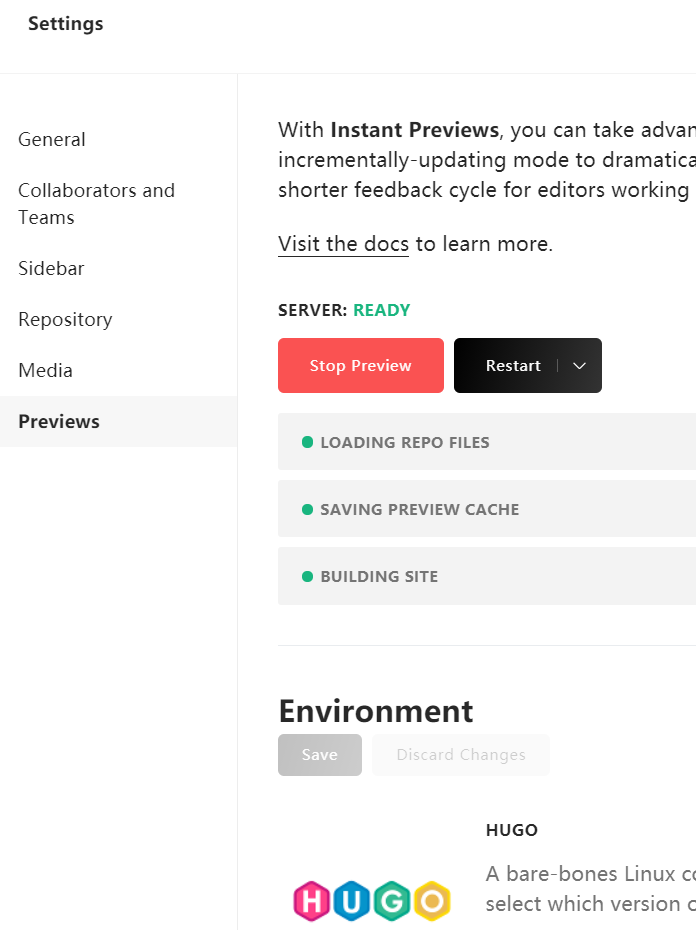
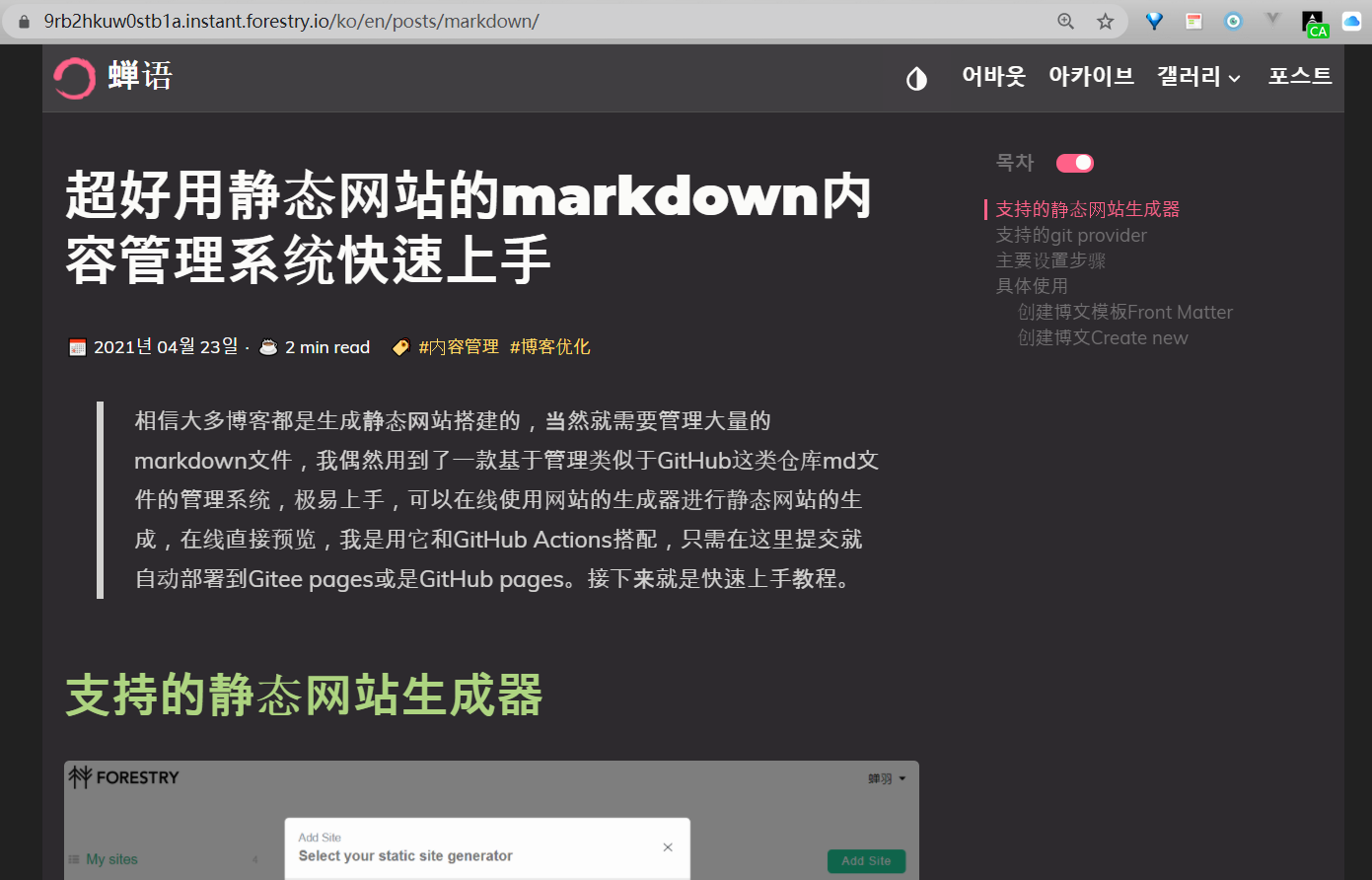
进行预览,几秒就可生成了

欢迎去我博客或微信公众号LiuJohntun看整个建站流程,目前已经简化操作直接在Forestry.io上编写markdown文章后预览无误后提交通过GitHub Actions自动部署到GitHubPages、 GiteePages、OSS对象存储
如若内容有不足之处,还望大家多提建议多多与我交流。
更多精彩可以关注我的博客https://johntunliu.github.io/或微信公众号LiuJohntun,记录并分享我的所见、所学、所想…