本文主要描述个人如何使用GitHub Actions生成静态网站自动发布到阿里OSS上并绑定个人域名访问的,分享一下踩坑经验,希望能对你有所帮助。
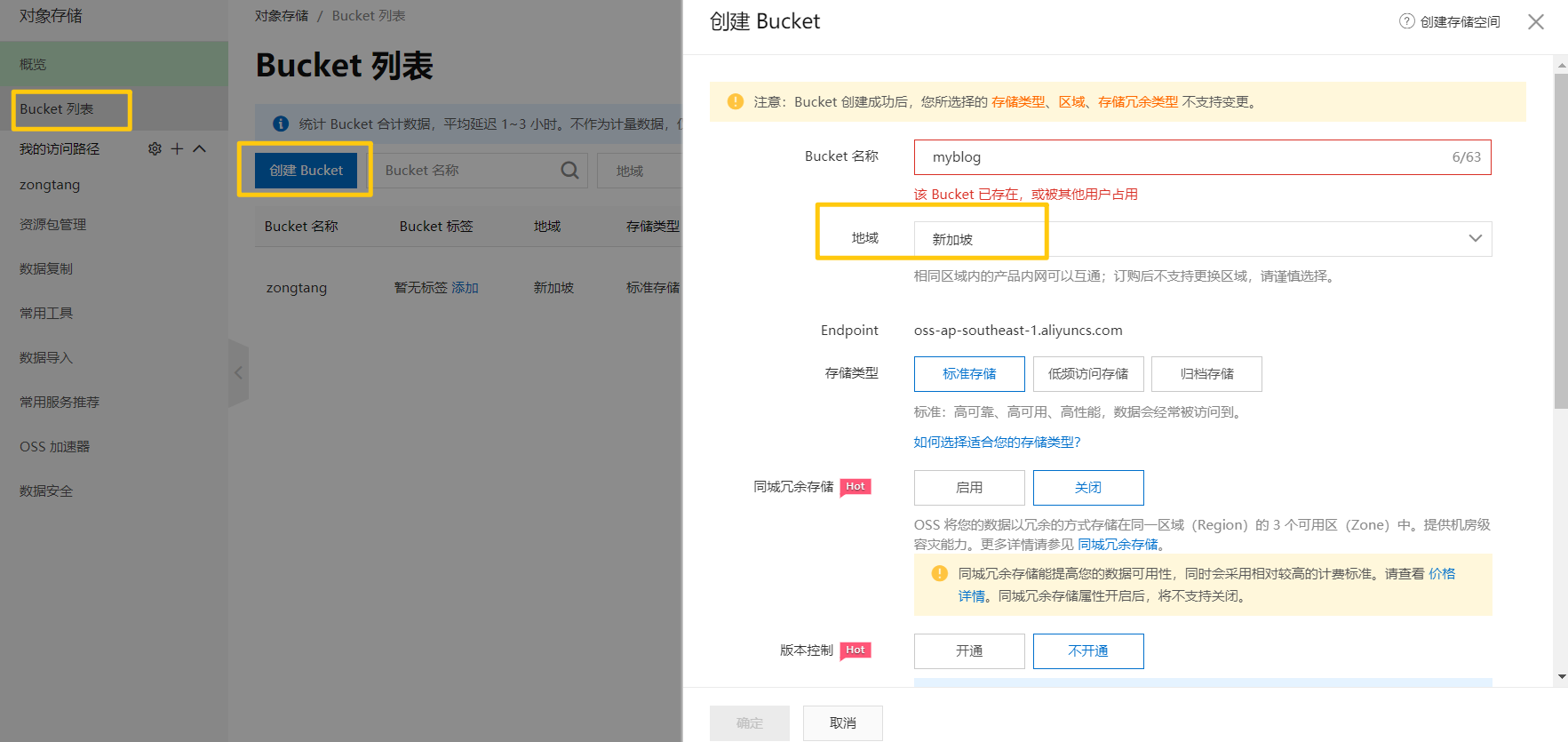
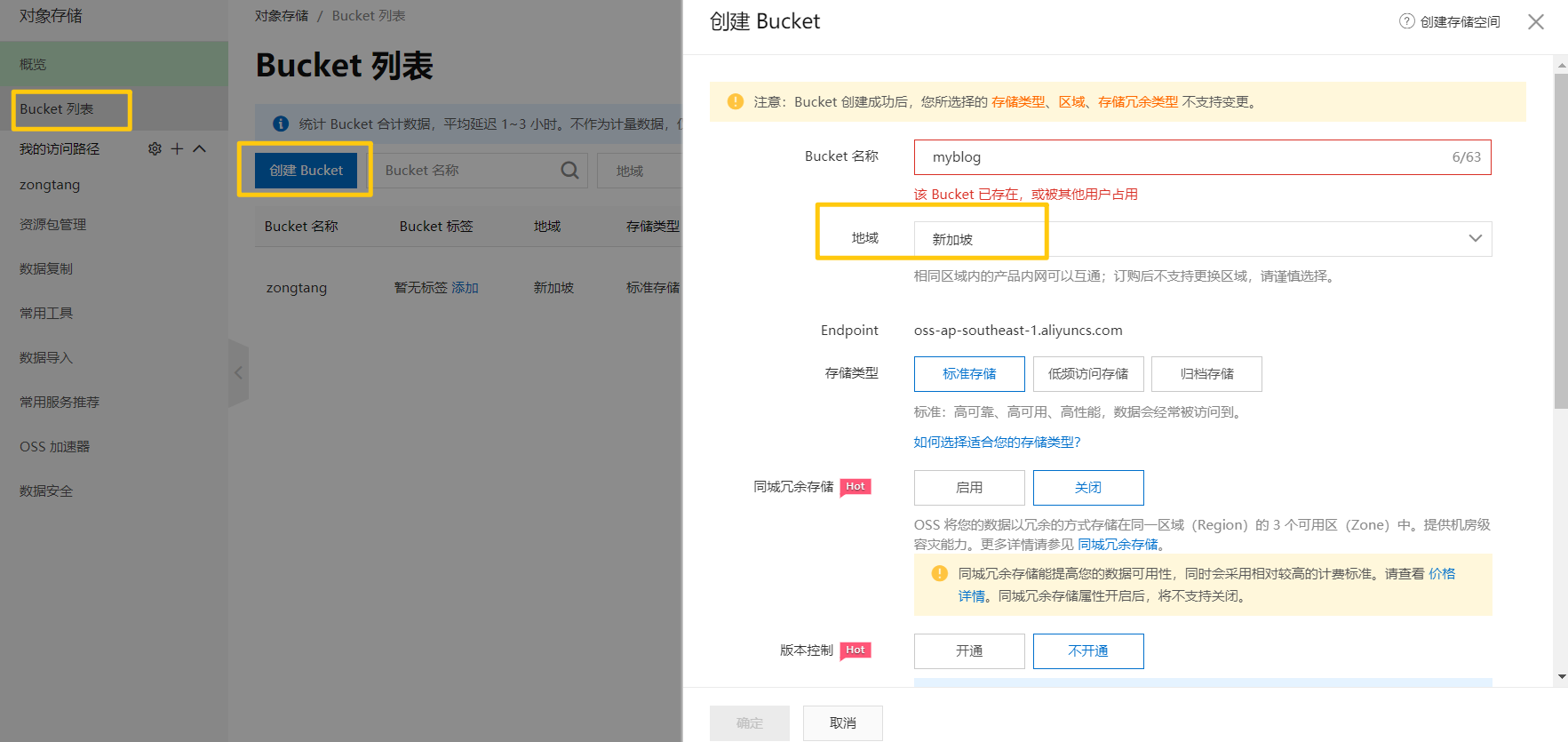
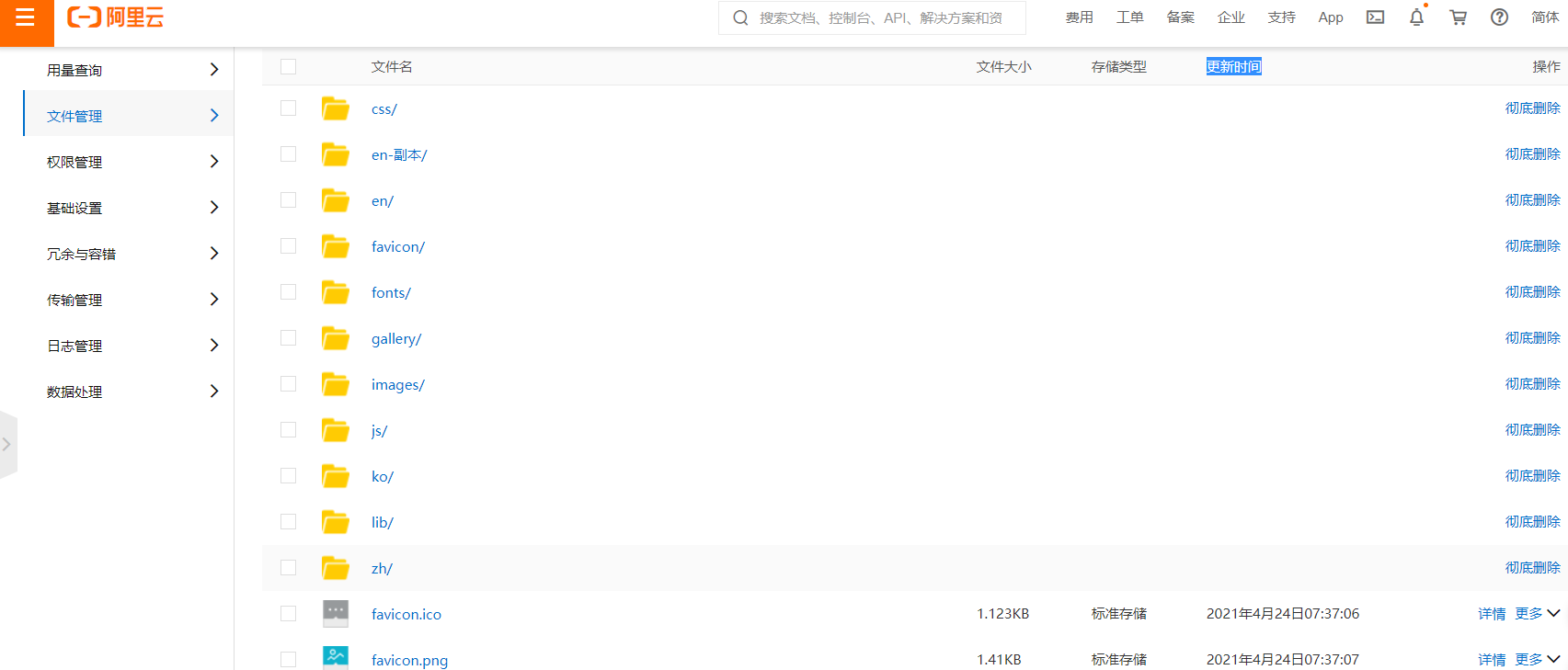
OSS中创建Bucket
这里注意如果域名没备案的话,可以选择境外地域的结点,下图以新加坡为例:

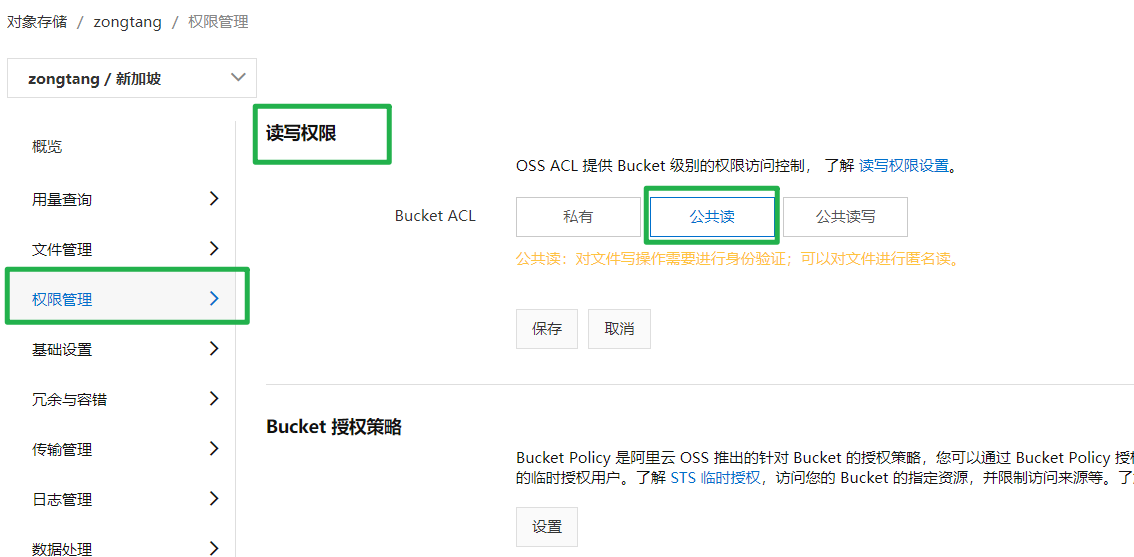
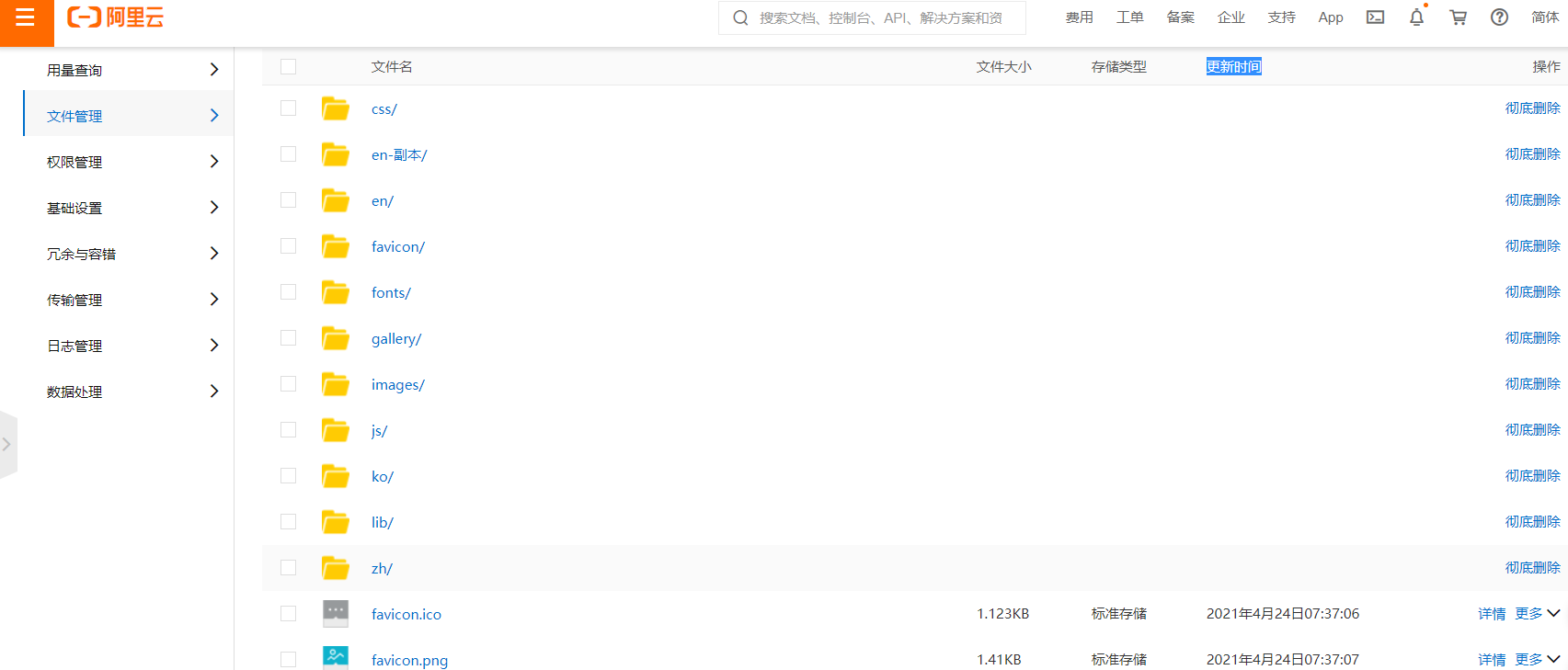
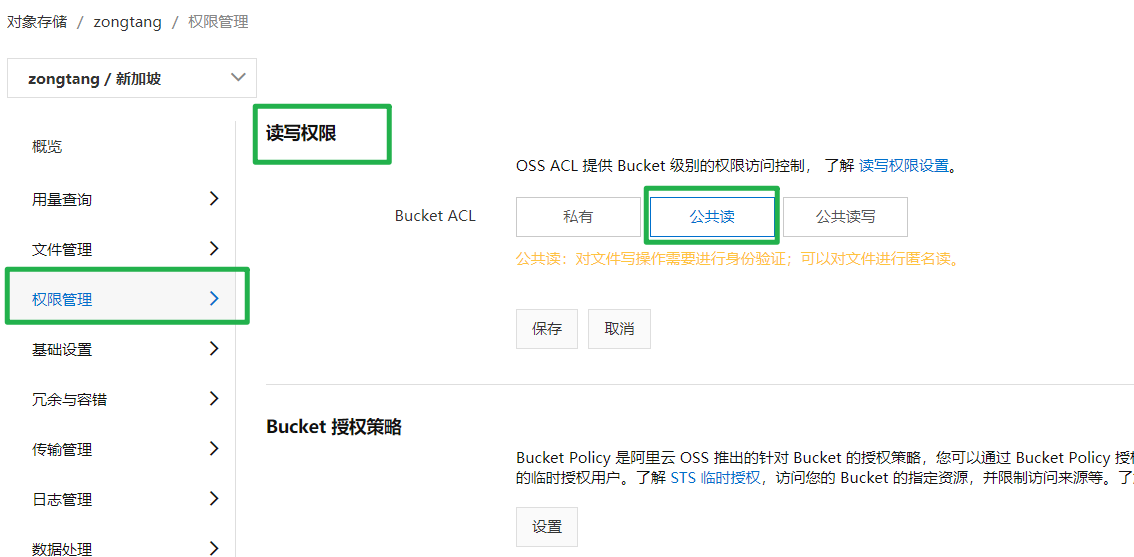
修改OSS写读权限

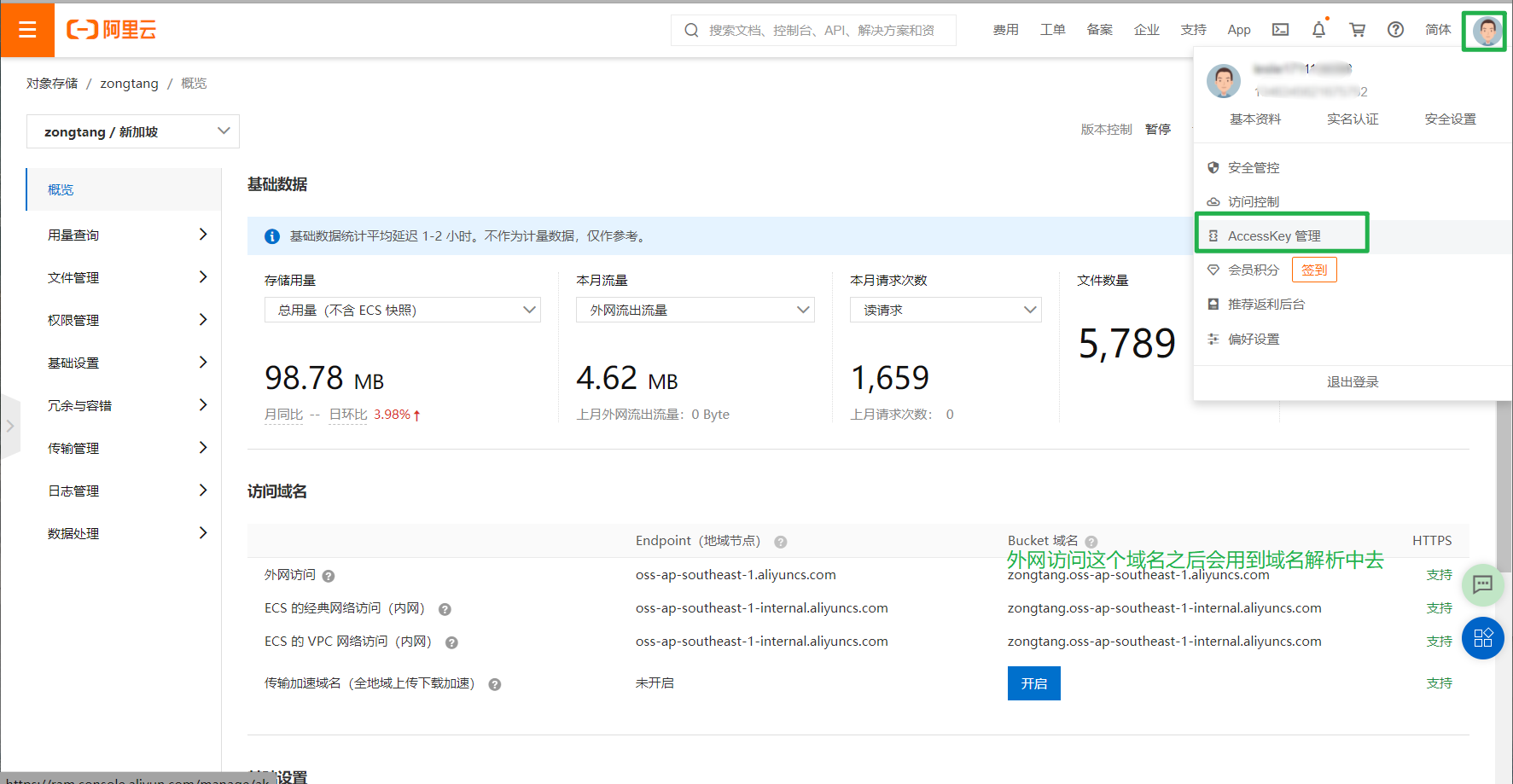
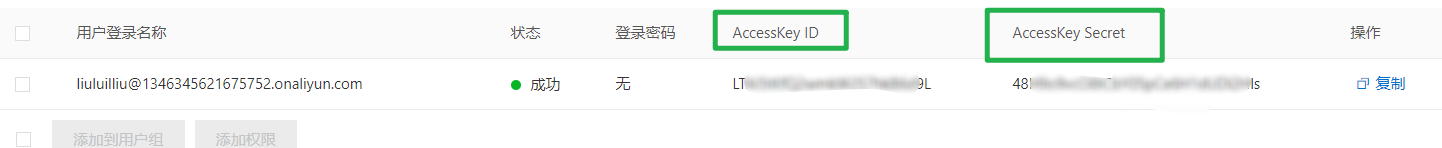
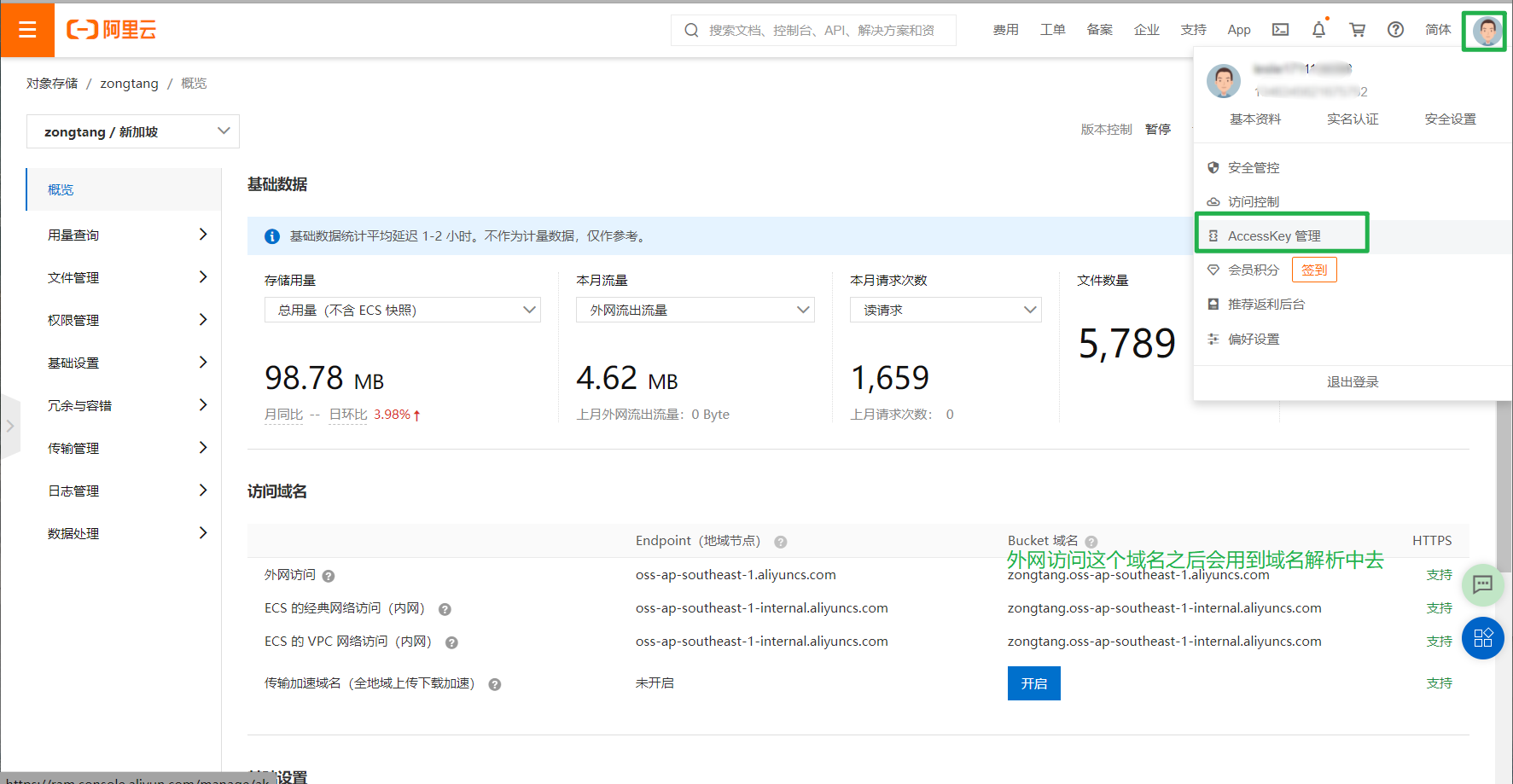
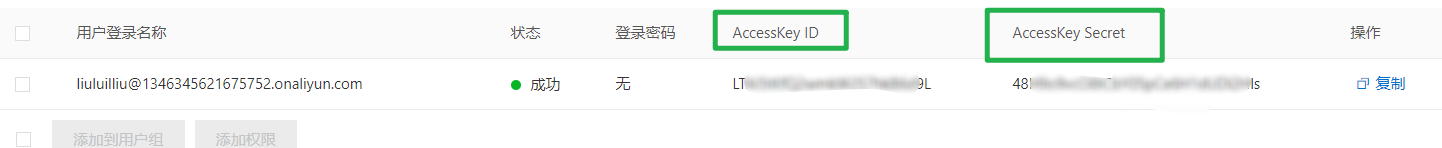
获取AccessKey

使用的是阿里推荐的子用户**AccessKey,**可以配置权限


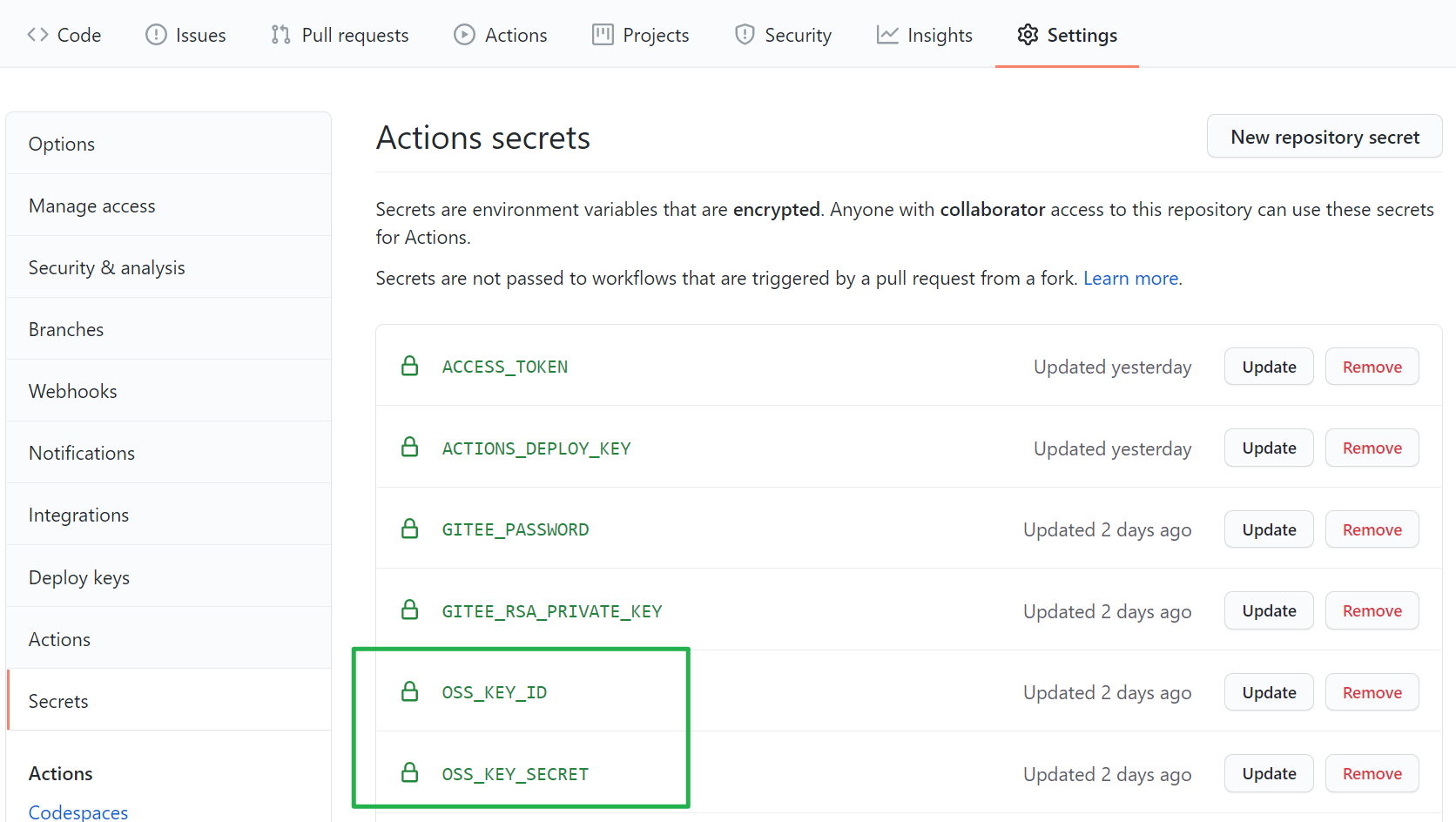
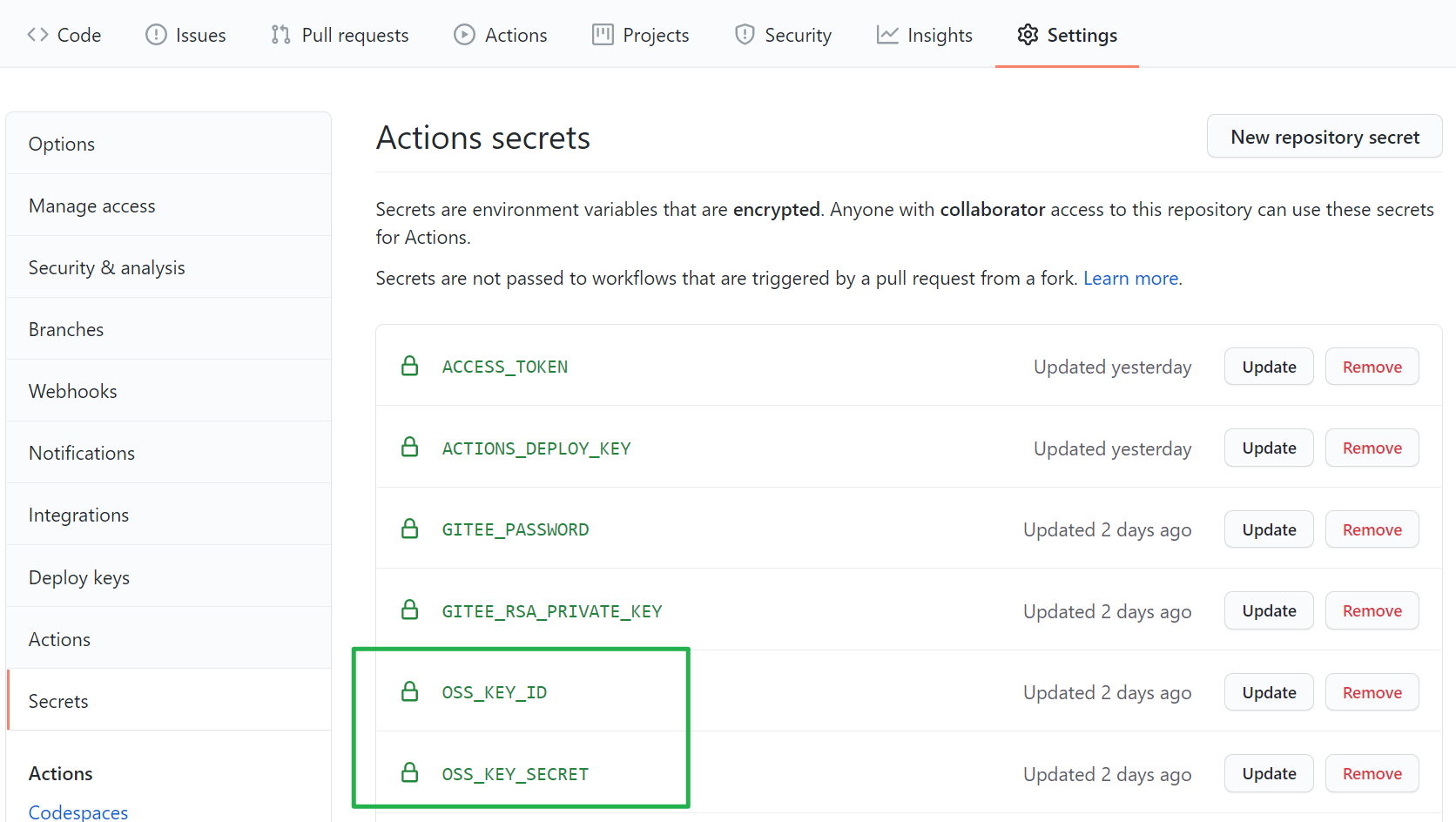
GitHub填入Accesskey ID和Secret

GitHub Actions编写
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| name: deploy blog
on:
push:
schedule:
- cron: '30 20 * * *'
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
with:
submodules: 'recursive'
- uses: srt32/git-actions@v0.0.3
with:
args: git submodule update --init --recursive
- name: use Node.js 10.x
uses: actions/setup-node@v1
with:
node-version: 10.x
- name: npm i Hugo
uses: peaceiris/actions-hugo@v2
- name: Build
run: |
hugo --minify
#hugo --minify到ubuntu-latest是部署Hugo的,不用可以去掉
- name: setup aliyun oss
uses: manyuanrong/setup-ossutil@master
with:
endpoint: oss-ap-southeast-1.aliyuncs.com #修改为自己的Endpoint
access-key-id: ${{ secrets.OSS_KEY_ID }}
access-key-secret: ${{ secrets.OSS_KEY_SECRET }}
- name: cp aliyun oss
run: ossutil cp -rf public oss://zongtang/ #修改为自己的
|
注意代码中的注释内容
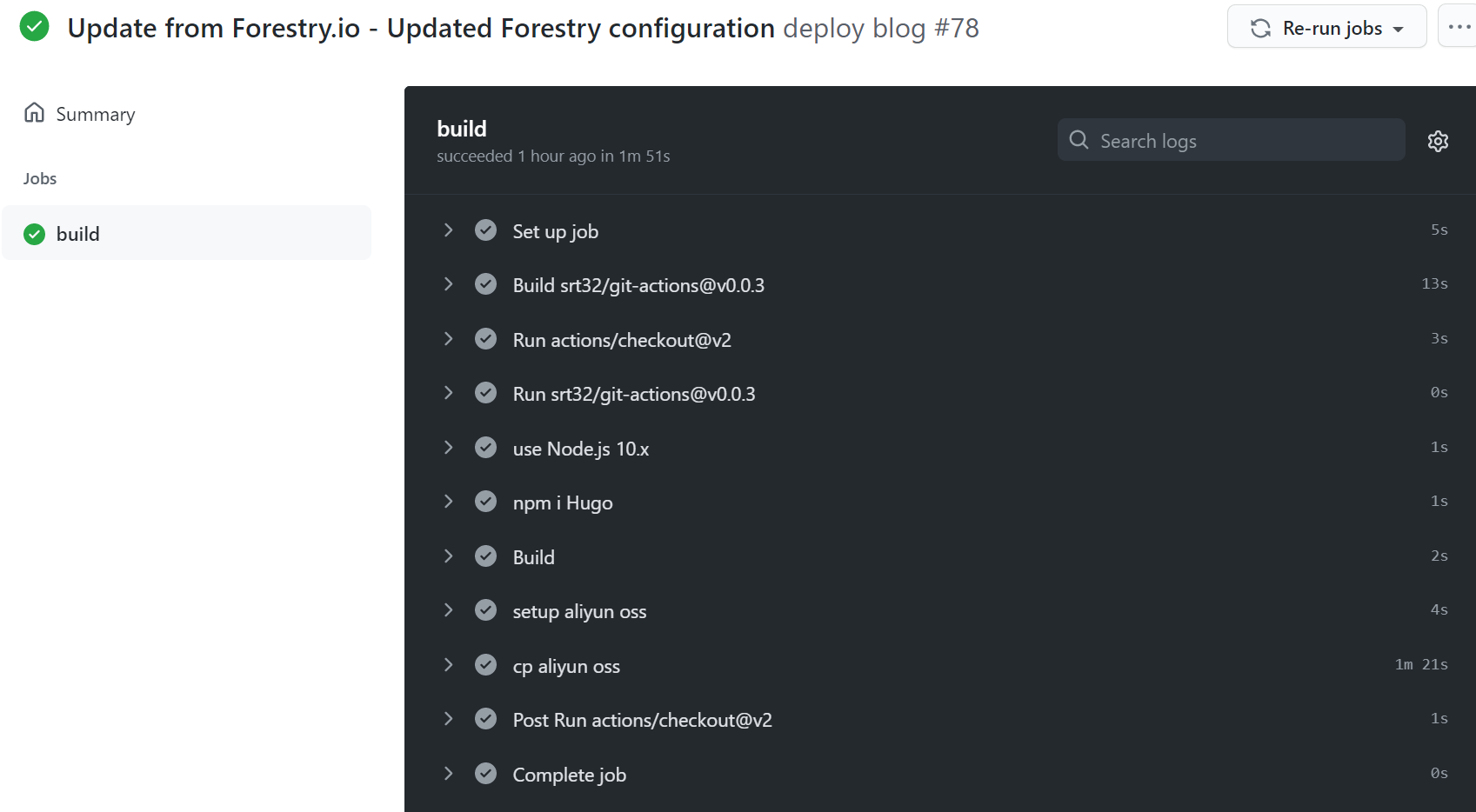
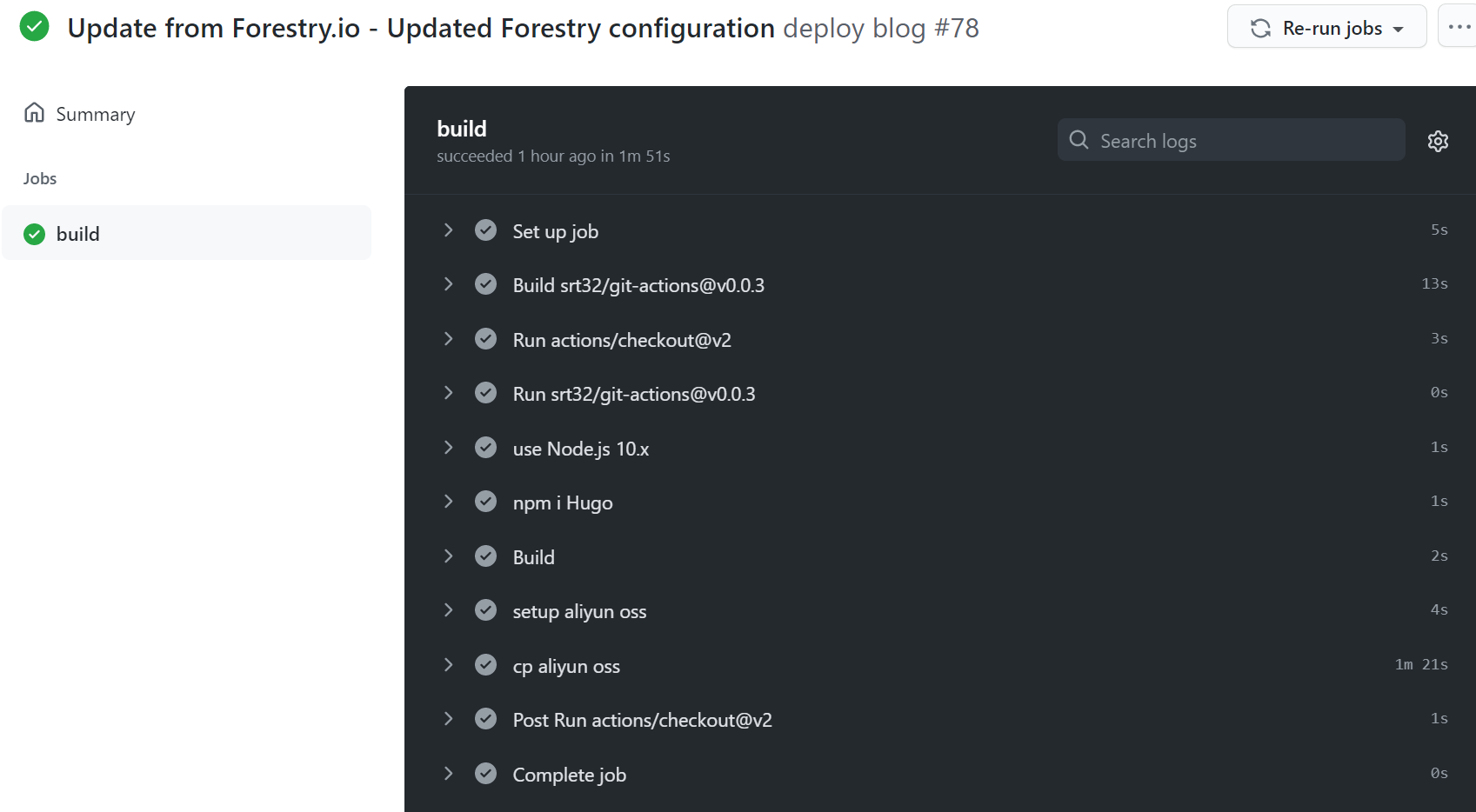
运行效果


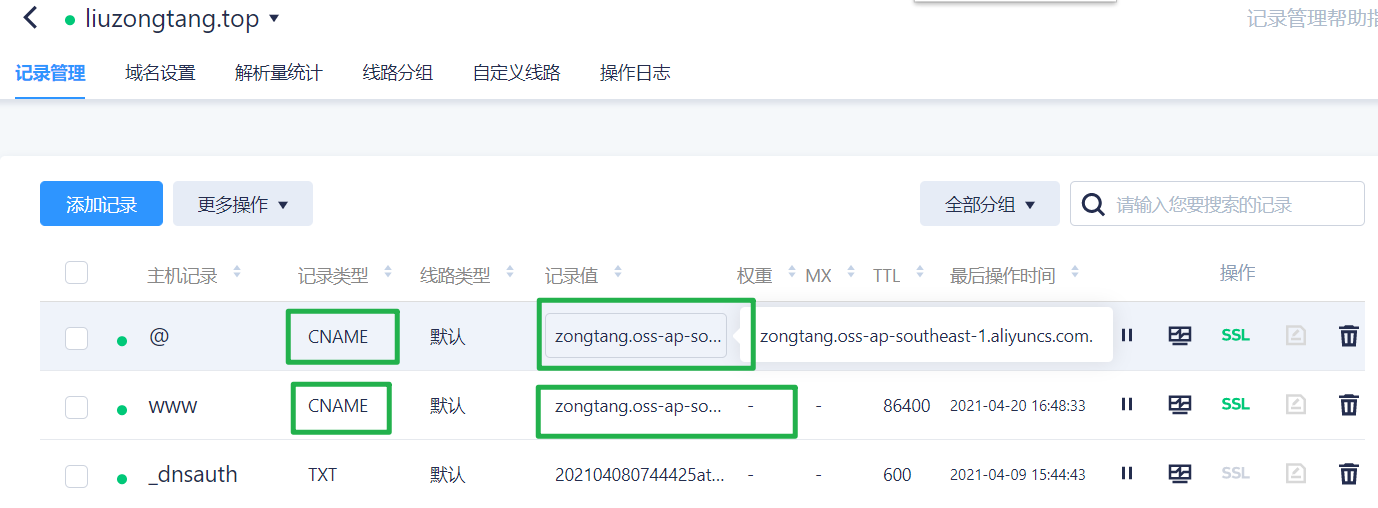
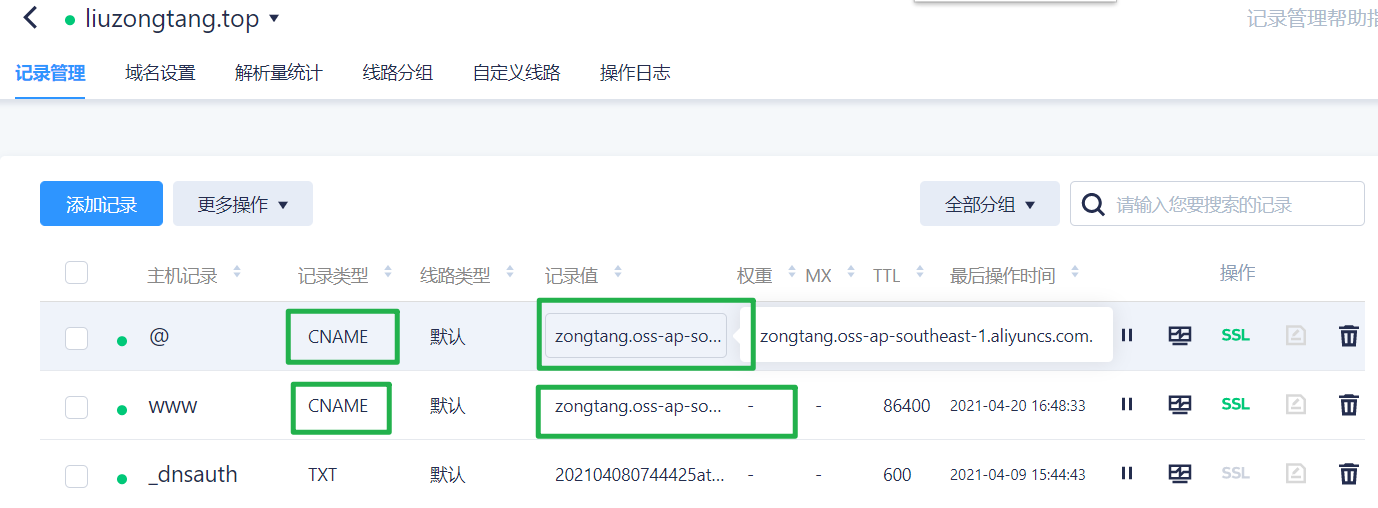
解析域名
我是用的腾讯提供的域名服务,因为记录值不是IP地址,所以记录类型就选CNAME,记录值就填OSS概述中的域名,第一张图里标示了

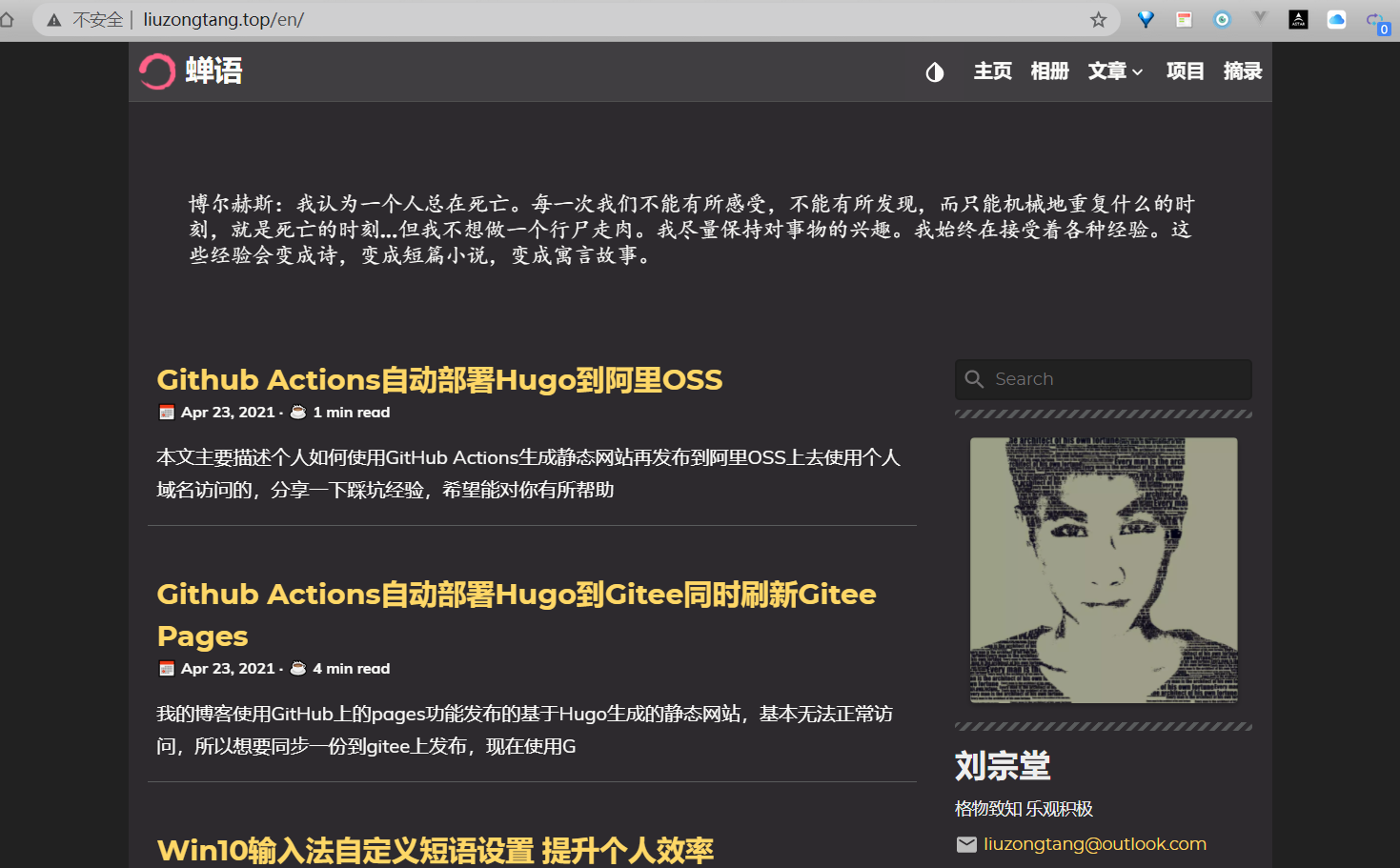
测试访问

欢迎去我博客或微信公众号LiuJohntun看整个建站流程,目前已经简化操作直接在Forestry.io上编写markdown文章后预览无误后提交通过GitHub Actions自动部署到GitHubPages、 GiteePages、OSS对象存储
如若内容有不足之处,还望大家多提建议多多与我交流。
更多精彩可以关注我的博客或微信公众号LiuJohntun,记录并分享我的所见、所学、所想…