在调试springboot后端对vue前端发送的包含验证码的request的时候, 由于Session id 不一致, 导致无法获取验证码信息, 在正确的跨域设置下, session id 依旧不同, 之后再打开Firefox浏览器后, 发现一切正常, 发现是chrome浏览器的坑, 新的edge也有同样的安全机制.
chrome浏览器安全机制
谷歌浏览器的SameSite安全机制的问题,浏览器在跨域的时候不允许request请求携带cookie,导致每次sessionId都是新的, 我的浏览器版本是chrome90.0.4430.212, 新的edge也有同样的安全机制
chrome浏览器的SameSite设置
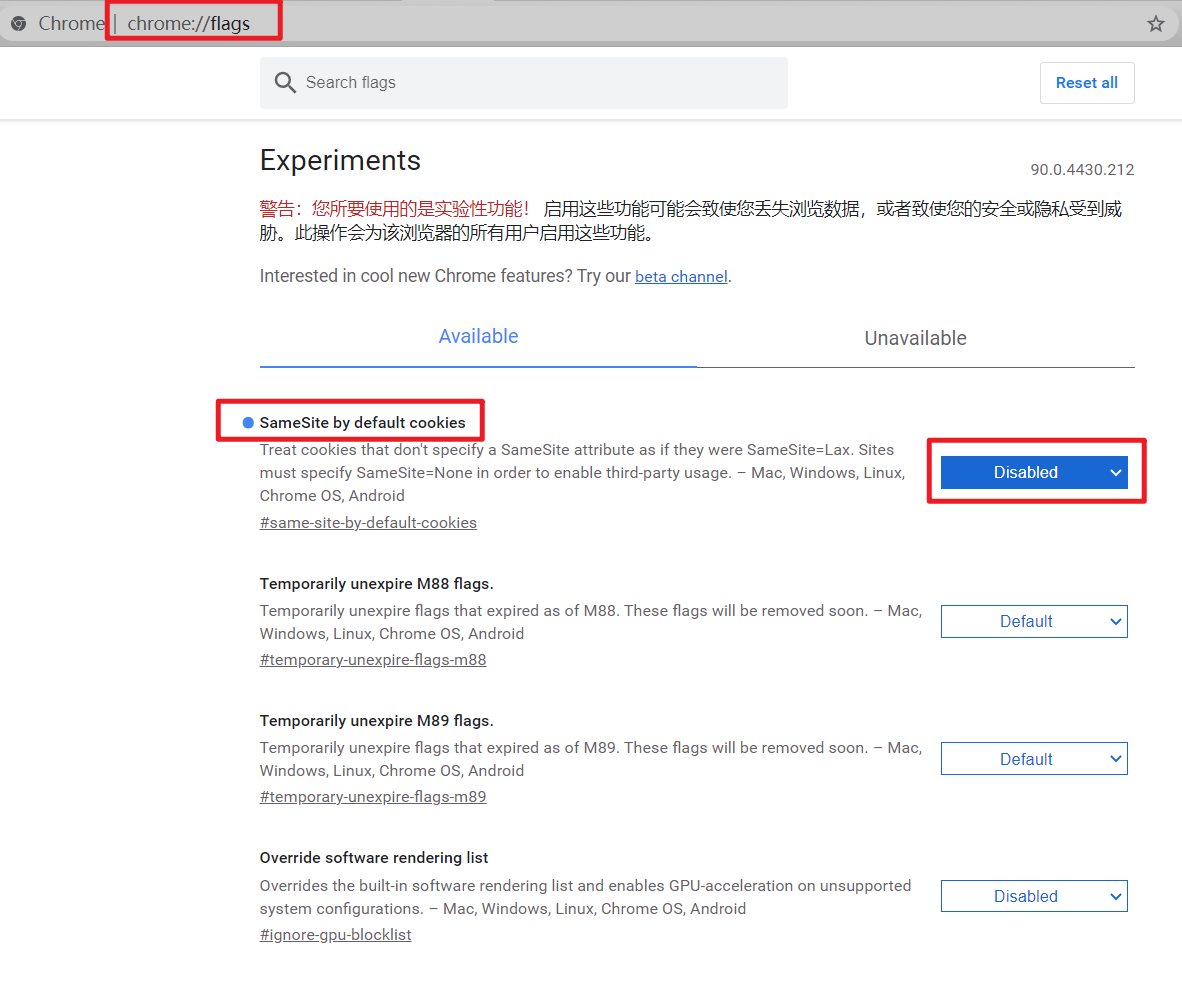
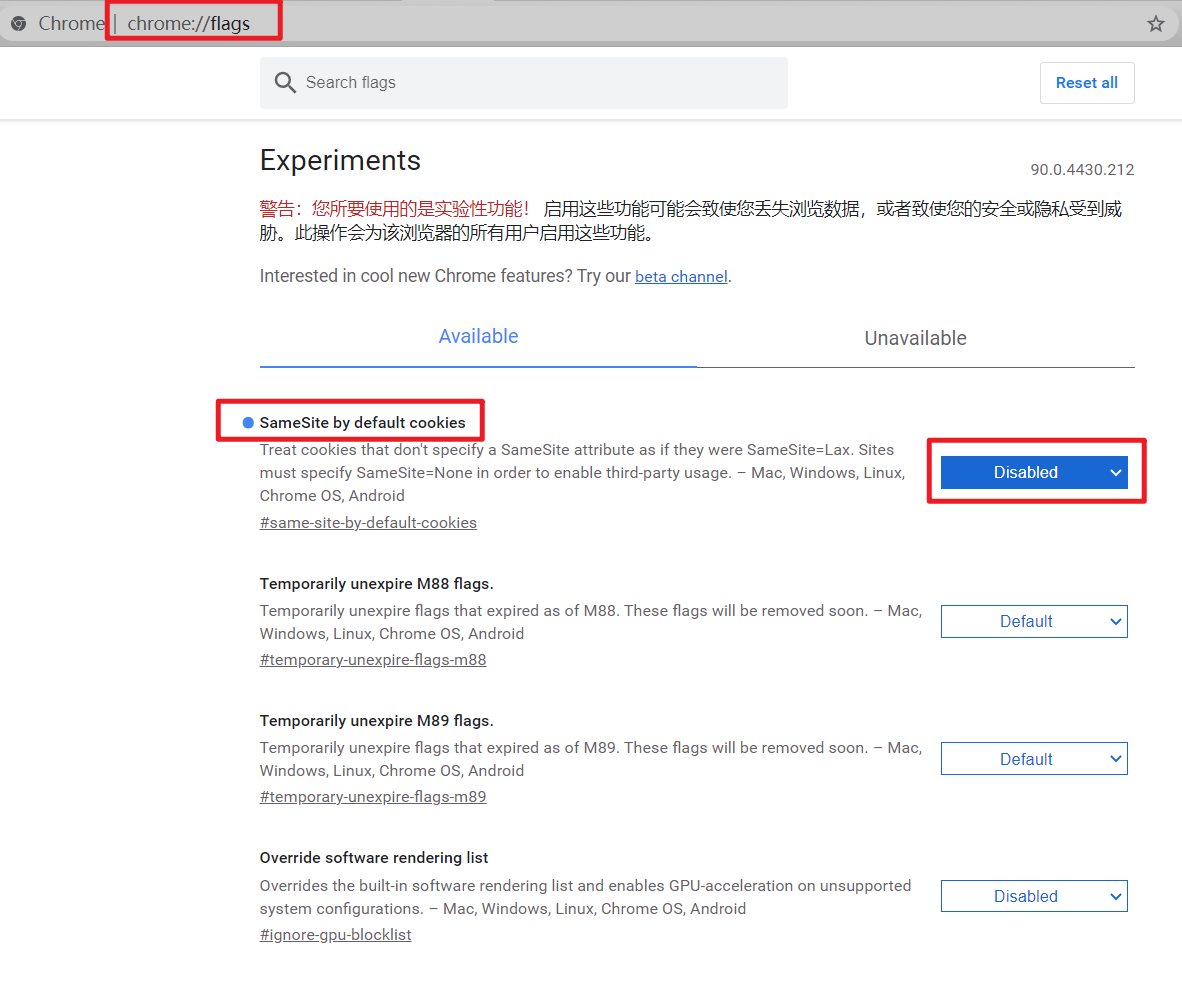
直接在地址栏里输入chrome://flags/
然后在搜索框里搜索关键字SameSite
找到与之匹配的项SameSite by default cookies
将其设置为Disabled, 然后关闭浏览器再打开
如此,同窗口session没超时的情况下,每次请求就不会出现后台sessionId不同的情况

跨域和保持session一致的设置
Springboot后端路由模块的设置:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| /**
* 配置跨域
*/
@Bean
public CorsWebFilter corsFilter() {
CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(Boolean.TRUE);
config.addAllowedMethod("*");
config.addAllowedHeader("*");
config.addAllowedOriginPattern(CorsConfiguration.ALL);
config.setMaxAge(3600L);
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(new PathPatternParser());
source.registerCorsConfiguration("/**", config);
return new CorsWebFilter(source);
}
|
vue前端的main.js设置:
1
2
| // 解决每次ajax请求,对应的sessionId不一致的问题
axios.defaults.withCredentials = true;
|