我的博客使用GitHub上的pages功能发布的基于Hugo生成的静态网站,基本无法正常访问,所以想要同步一份到gitee上发布,现在使用GitHub Actions提供的计算机资源就可以直接在GitHub上进行静态网站的生成,发布,远程刷新gitee pages,触发条件可以是push或者定时等等,可谓十分好用,之后看到可以直接同步到gitee仓库,就实现一下试试,以下就是实现步骤,以及踩坑,当然强烈建议看开源代码的官方说明文档。
生成公钥和私钥并填入仓库
输入ssh-keygen -t rsa -C "user@email.com",然后回车几次,会生成 id_rsa.pub 文件和 id_rsa 文件,分别存放公钥和私钥:

Gitee仓库填入公钥
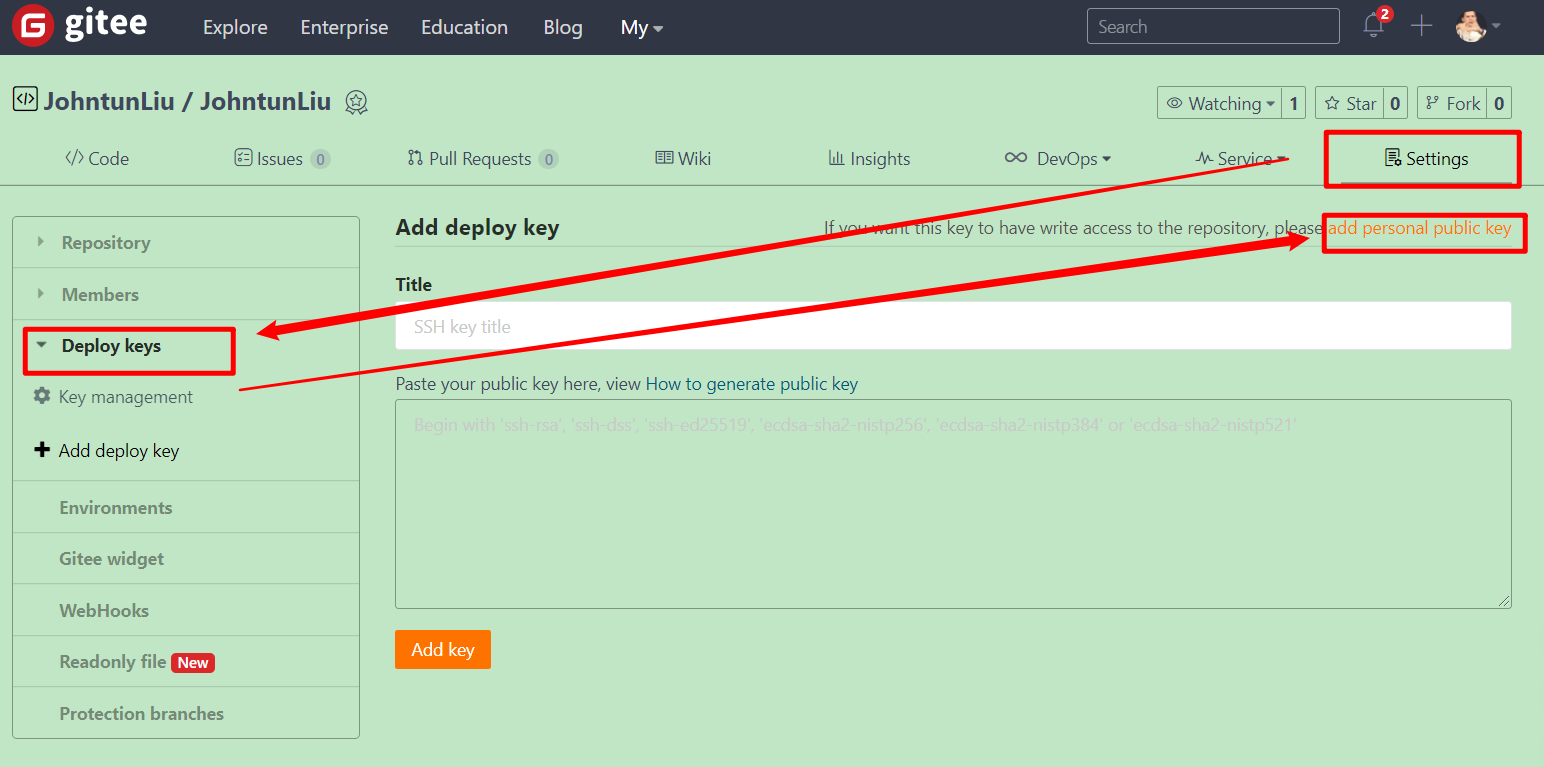
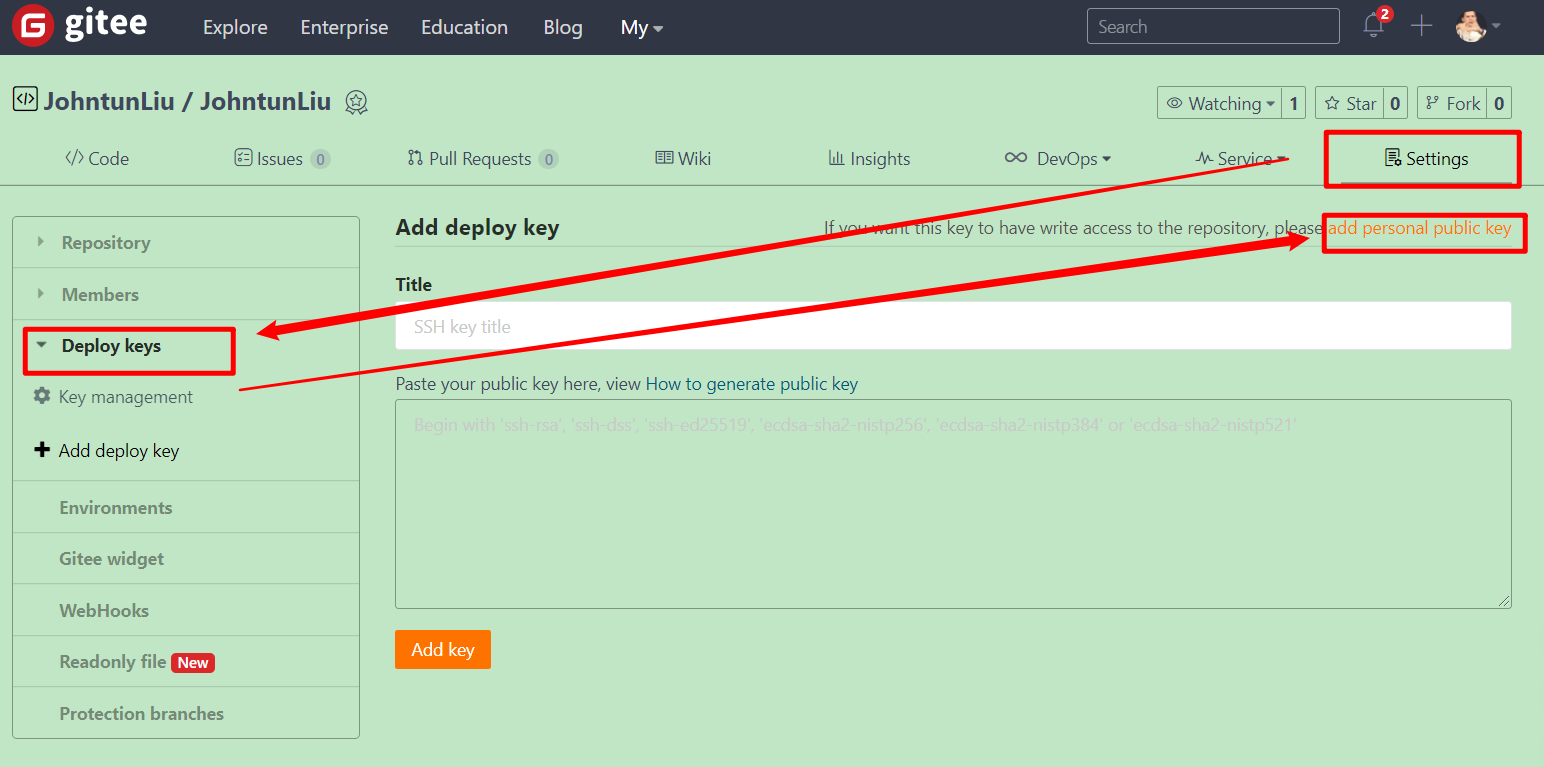
将公钥 id_rsa.pub 中的数据填入到gitee待备份仓库界面下 settings→Deploy keys→add personal public key
**这里注意:**要选右上添加personal public key才有写入权限

GitHub仓库填入私钥
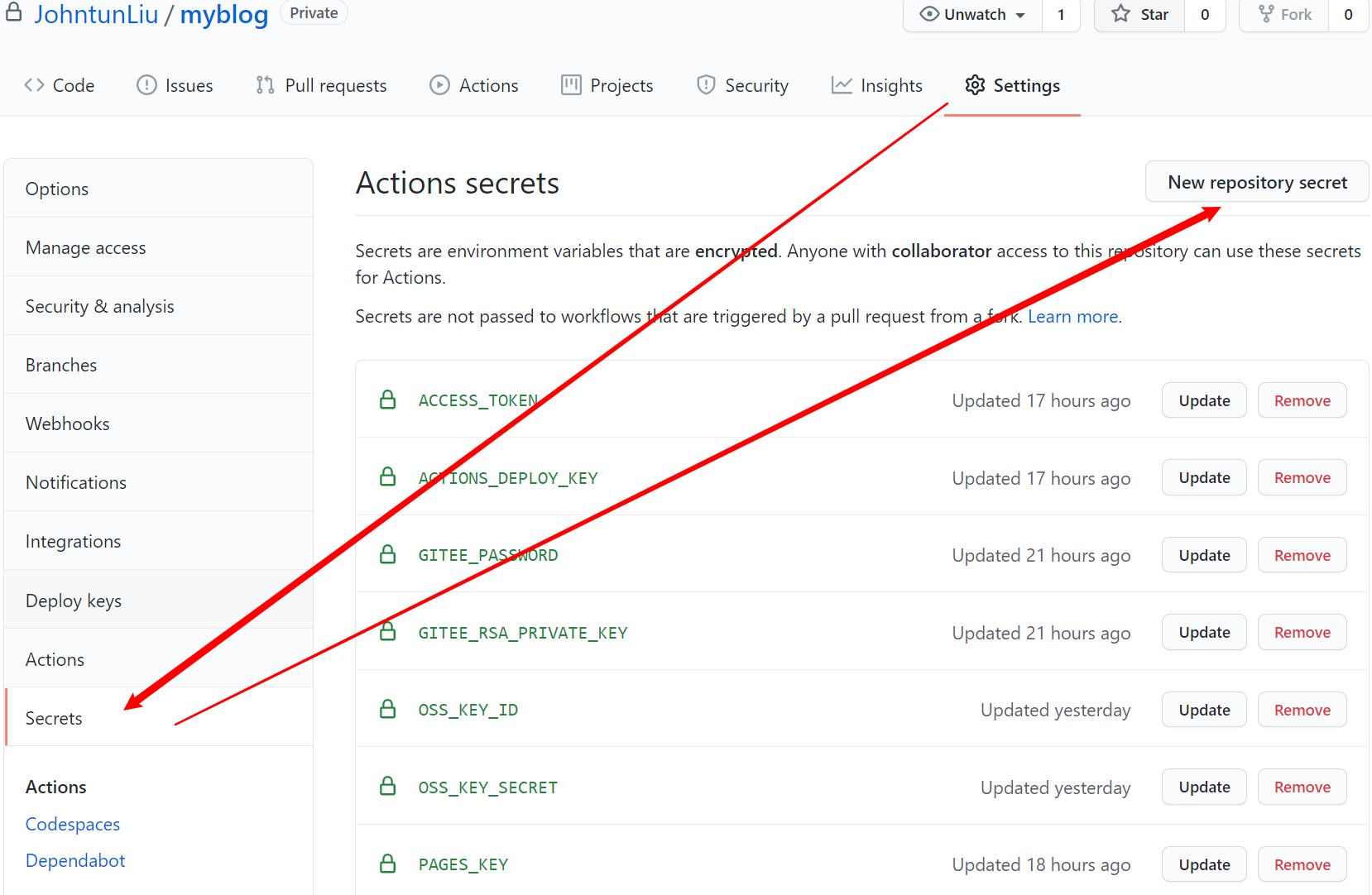
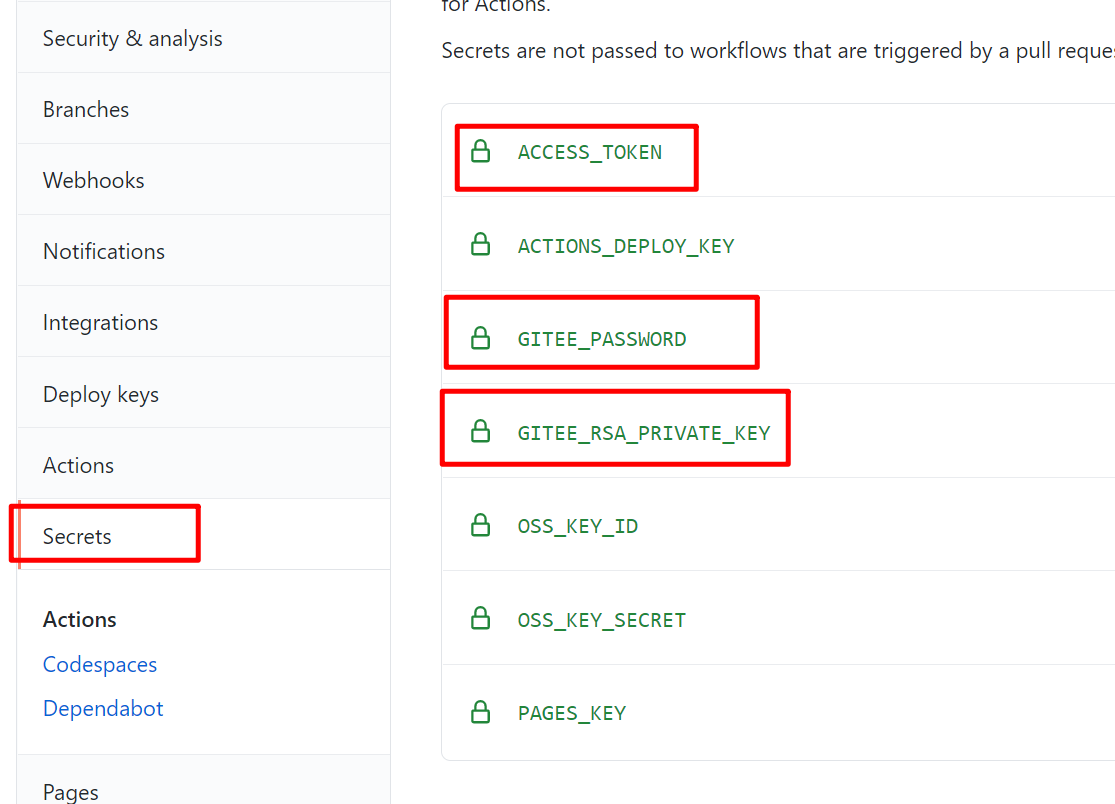
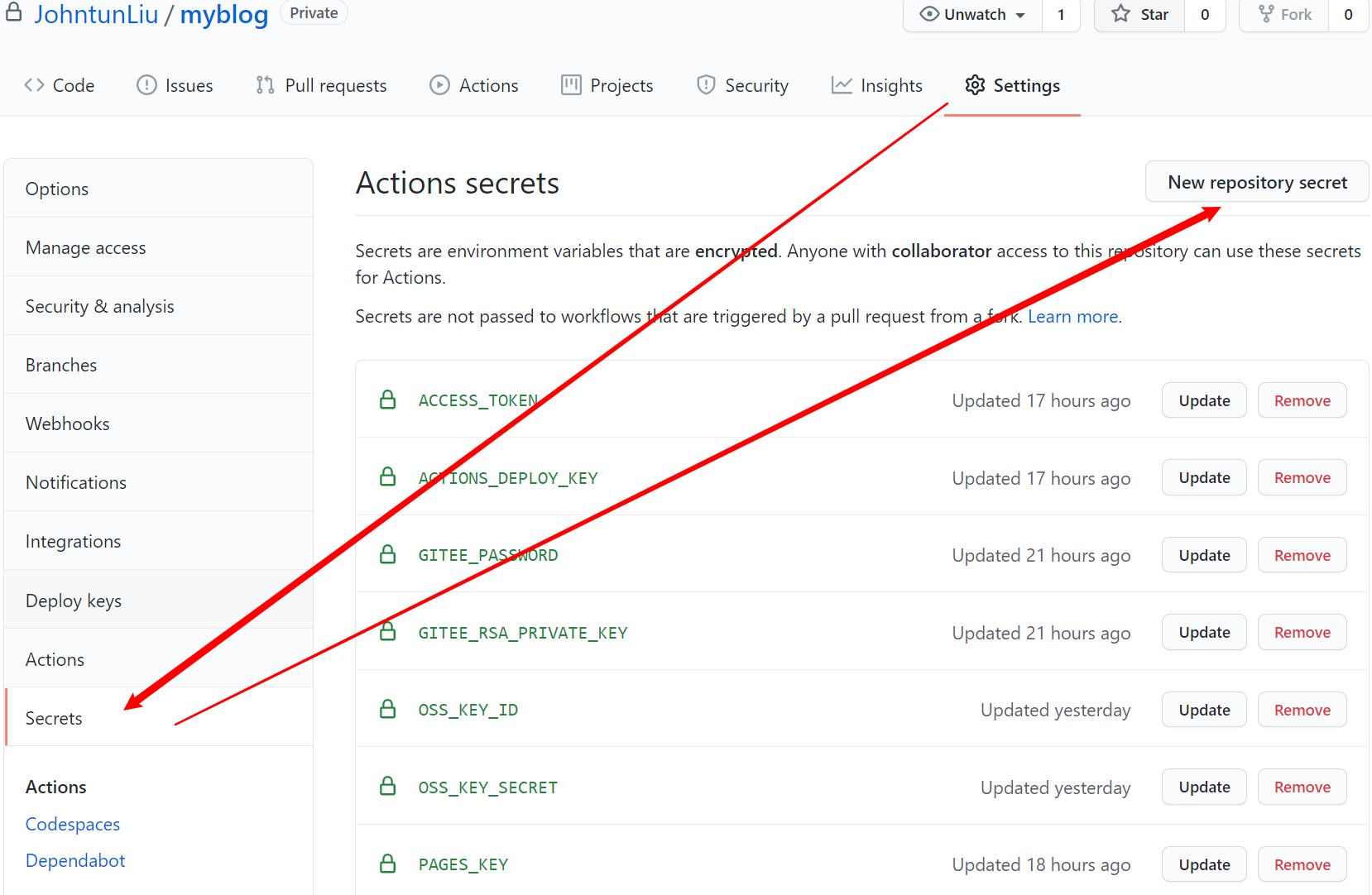
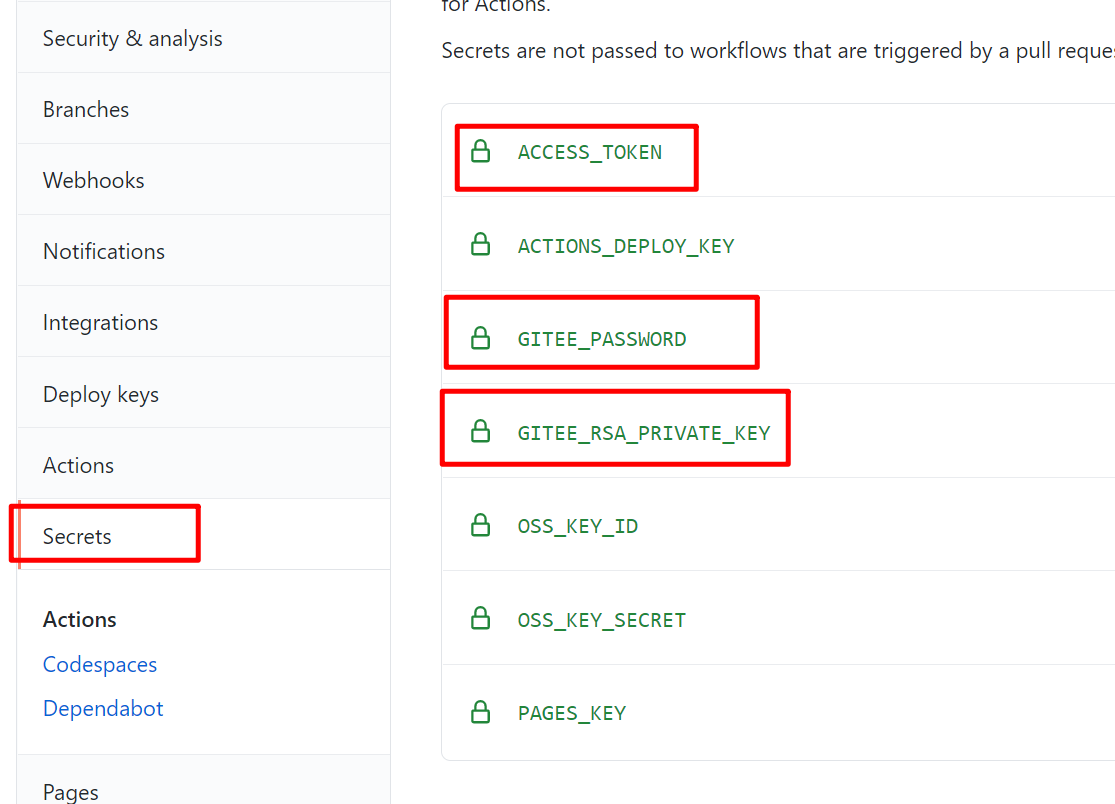
Settings→Secret→New repository secre 用于之后的程序环境配置访问,命名为GITEE_RSA_PRIVATE_KEY

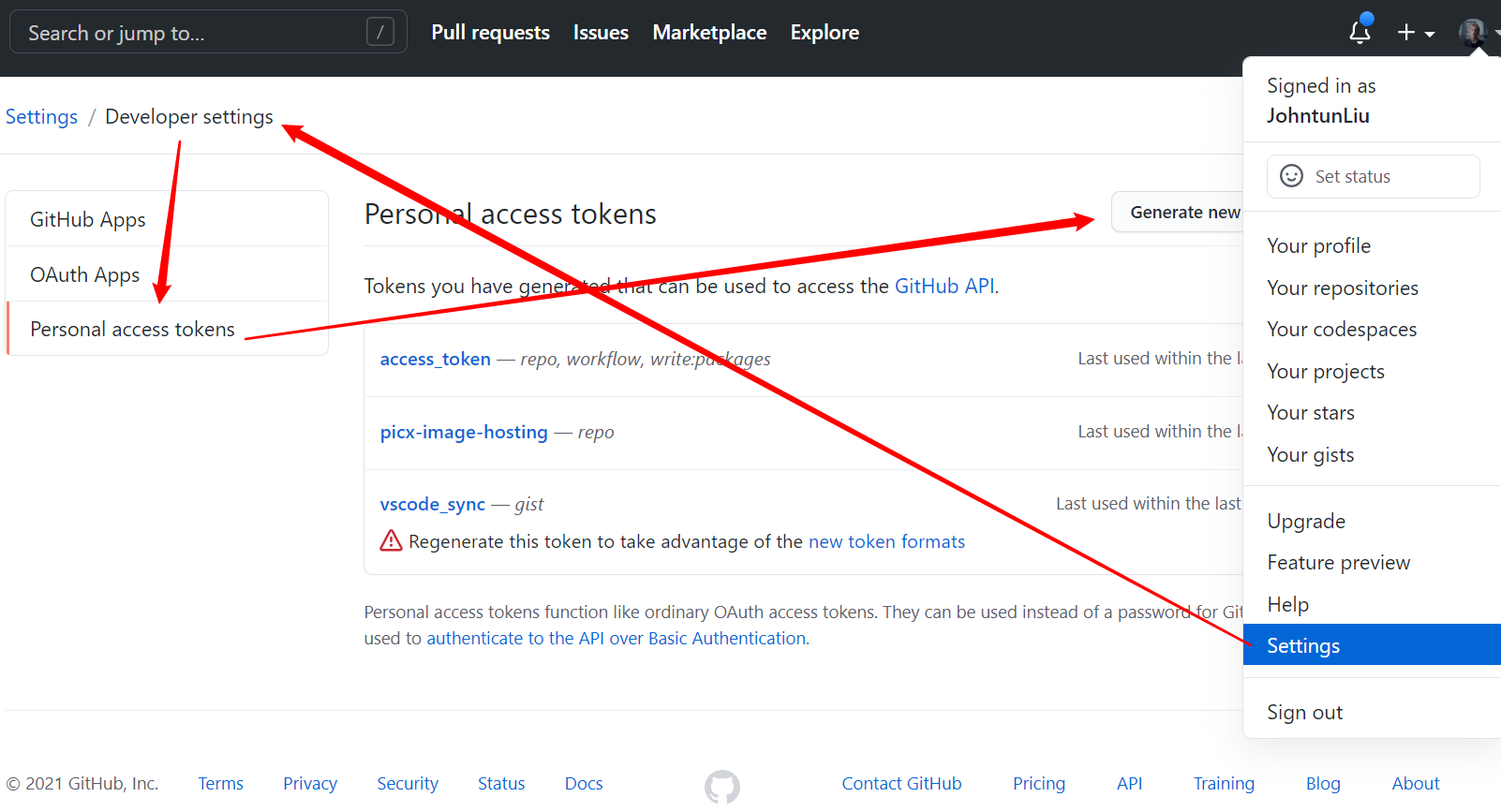
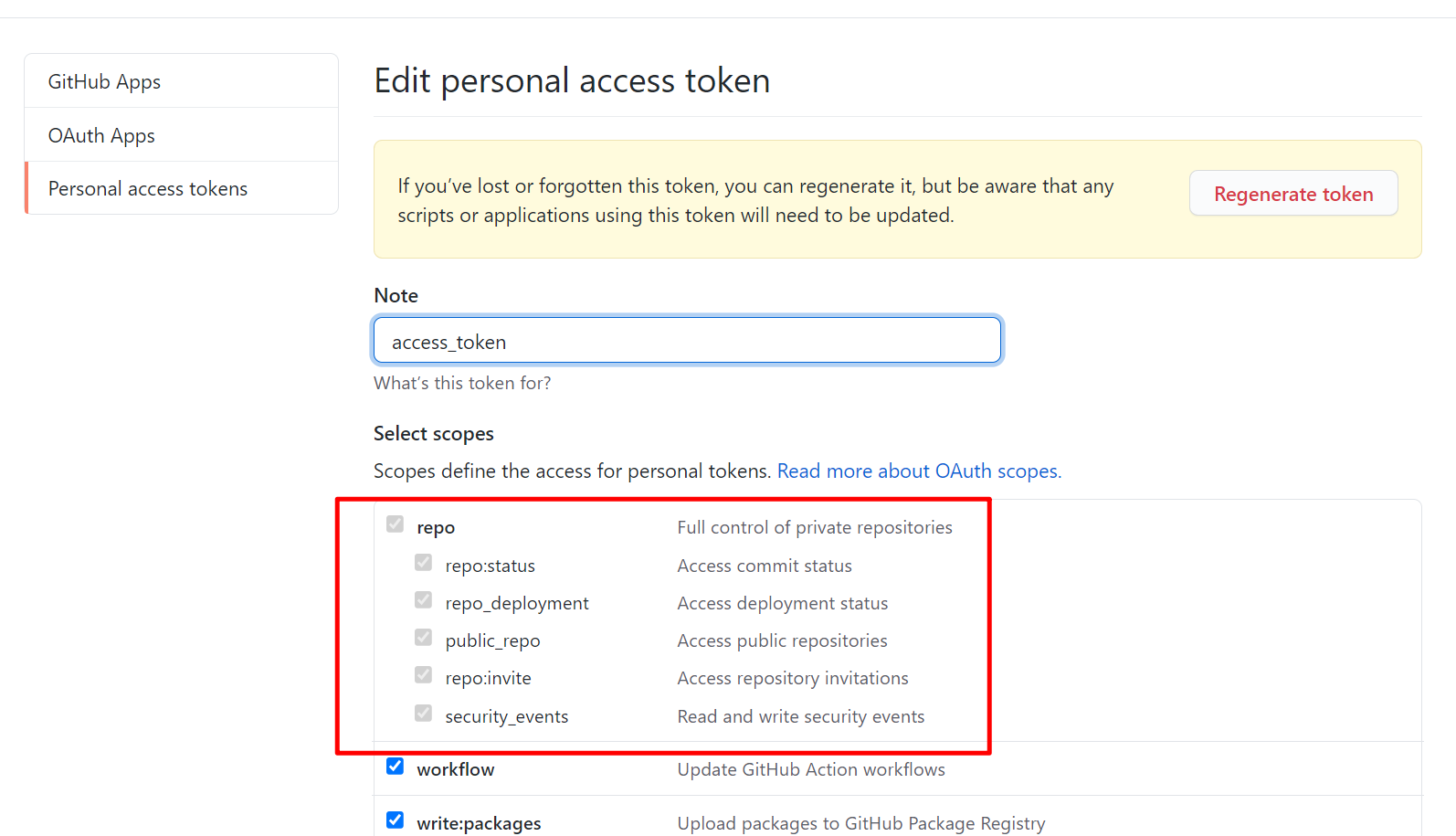
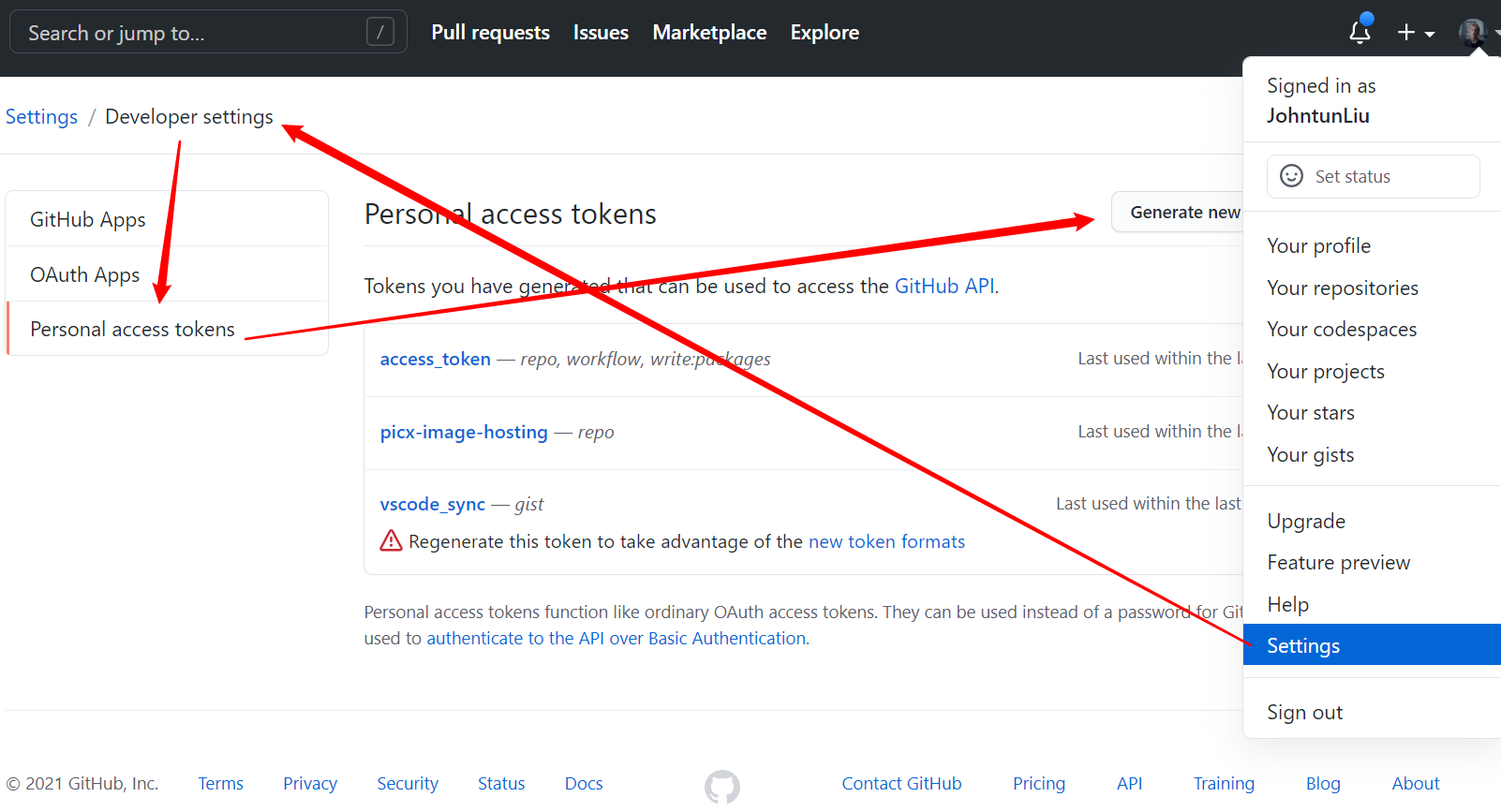
生成GitHub账号的 personal access token

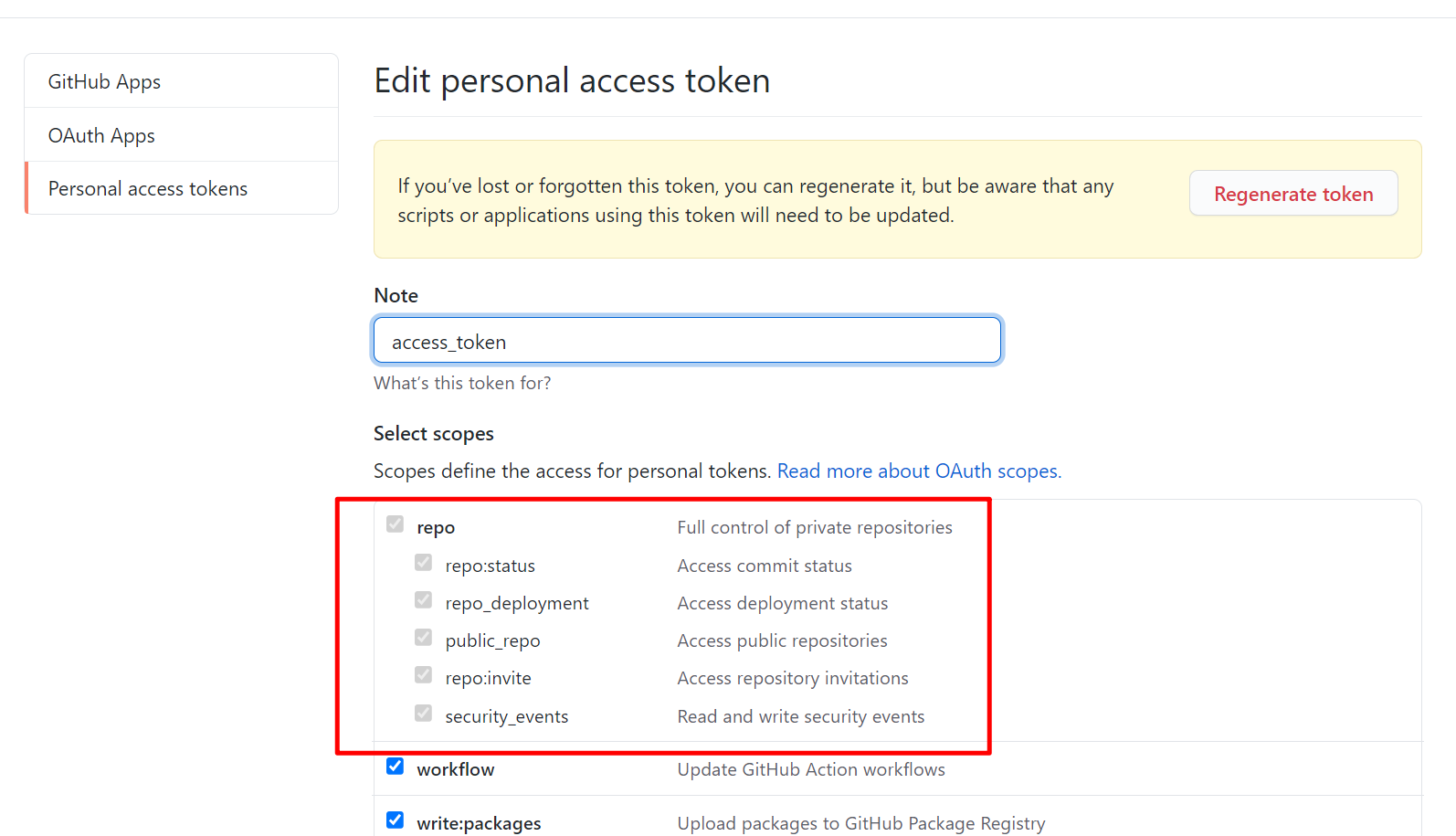
将仓库权限选上就行了,然后将生成的token,配到私钥配置的地方 仓库→Settings→Secret→New repository secre,命名为ACCESS_TOKEN

在仓库secret处添加GITEE_PASSWORD,放入gitee账号密码用于刷新gitee pages
同之前步骤相同,之后用于环境变量的配置,就是以下3条secret,OSS的是自动部署到阿里OSS的脚本使用的,我是放在一个脚本里运行,需要了解可以看我另一篇文章。

在GitHub仓库创建并编写Actions脚本!!!
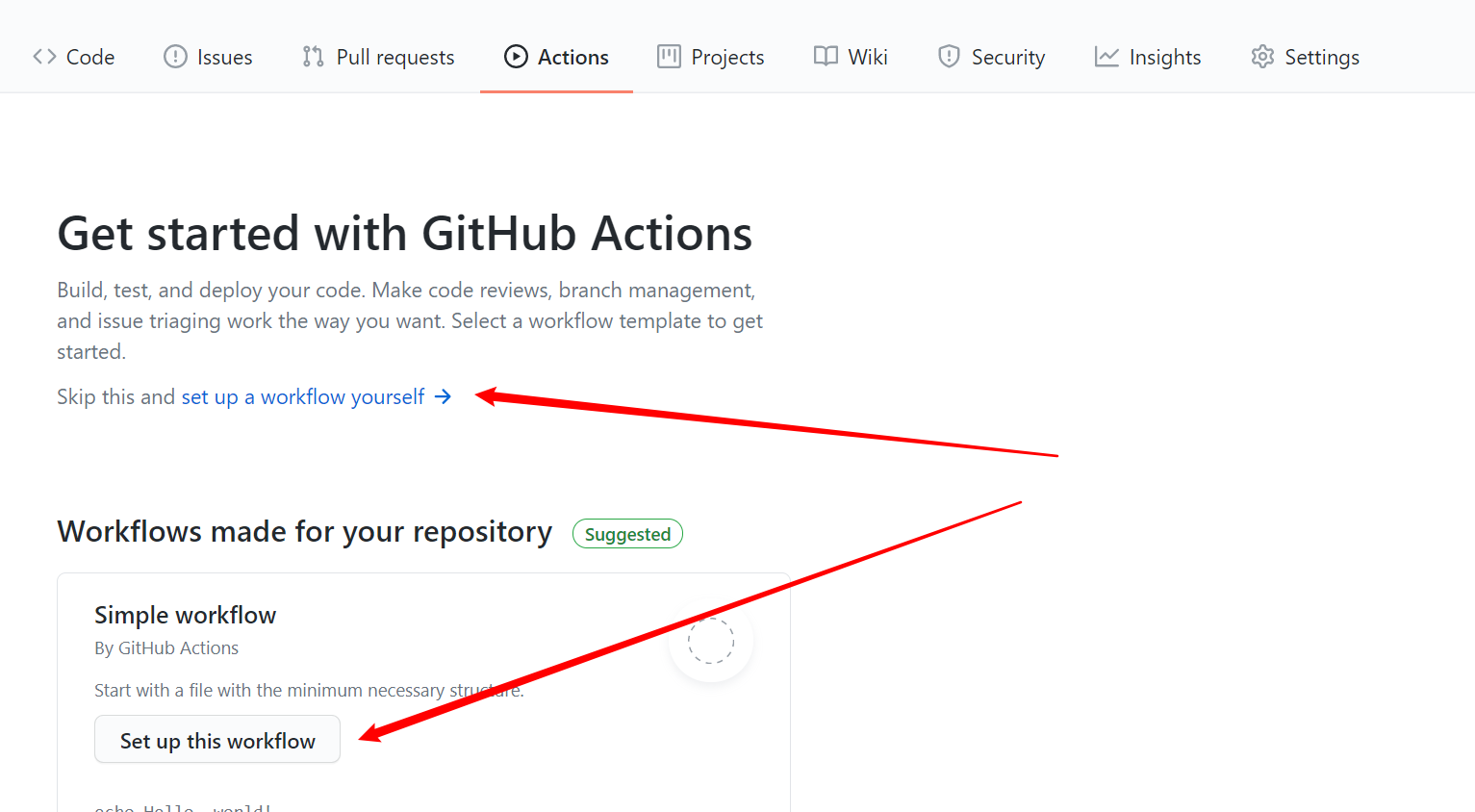
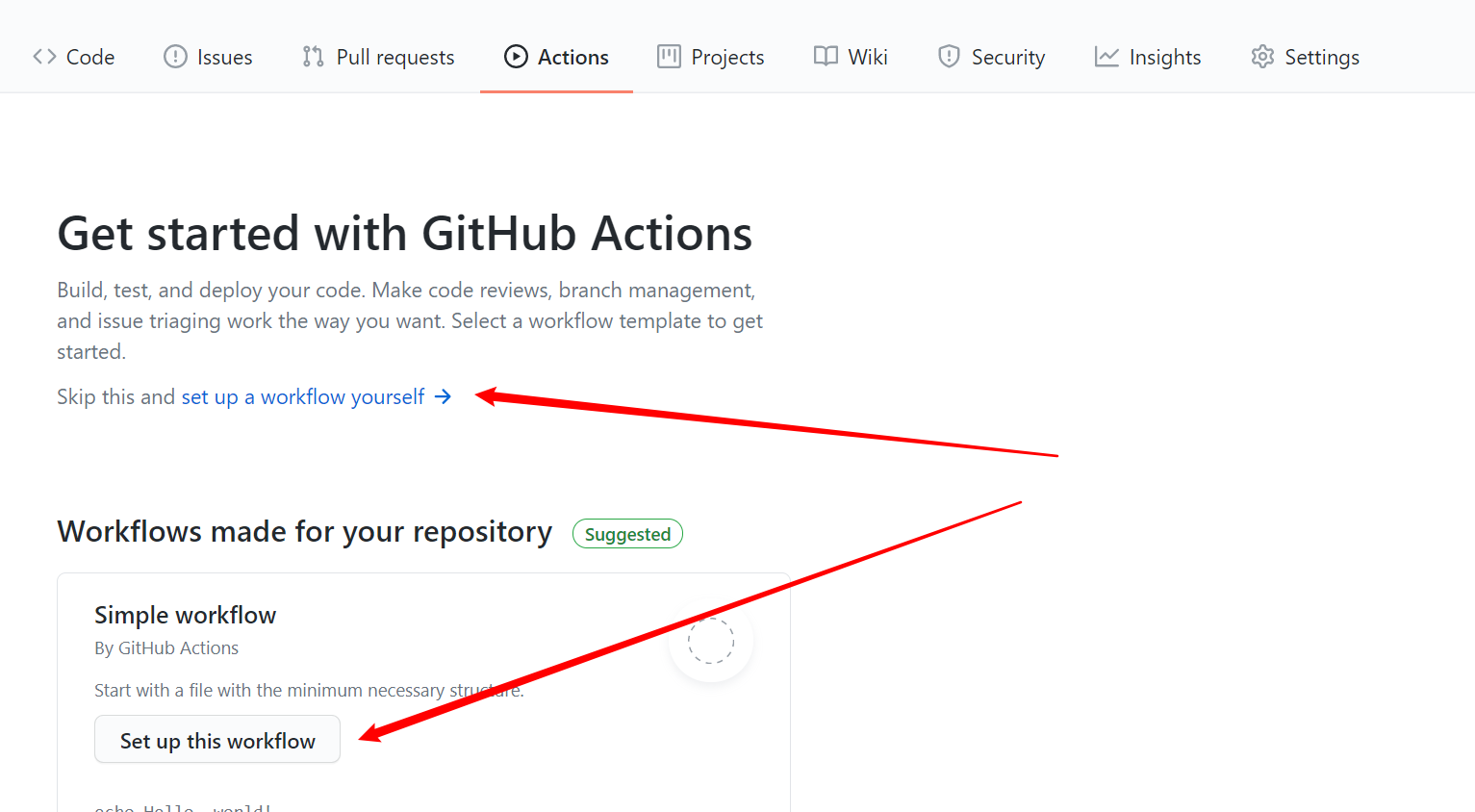
文件名随意从这点开就行,下面有模板,点开后修改也行,创建的文件默认放在.github/workflows/下
也可以用命令创建mkdir -p .github/workflows && touch .github/workflows/name.yml

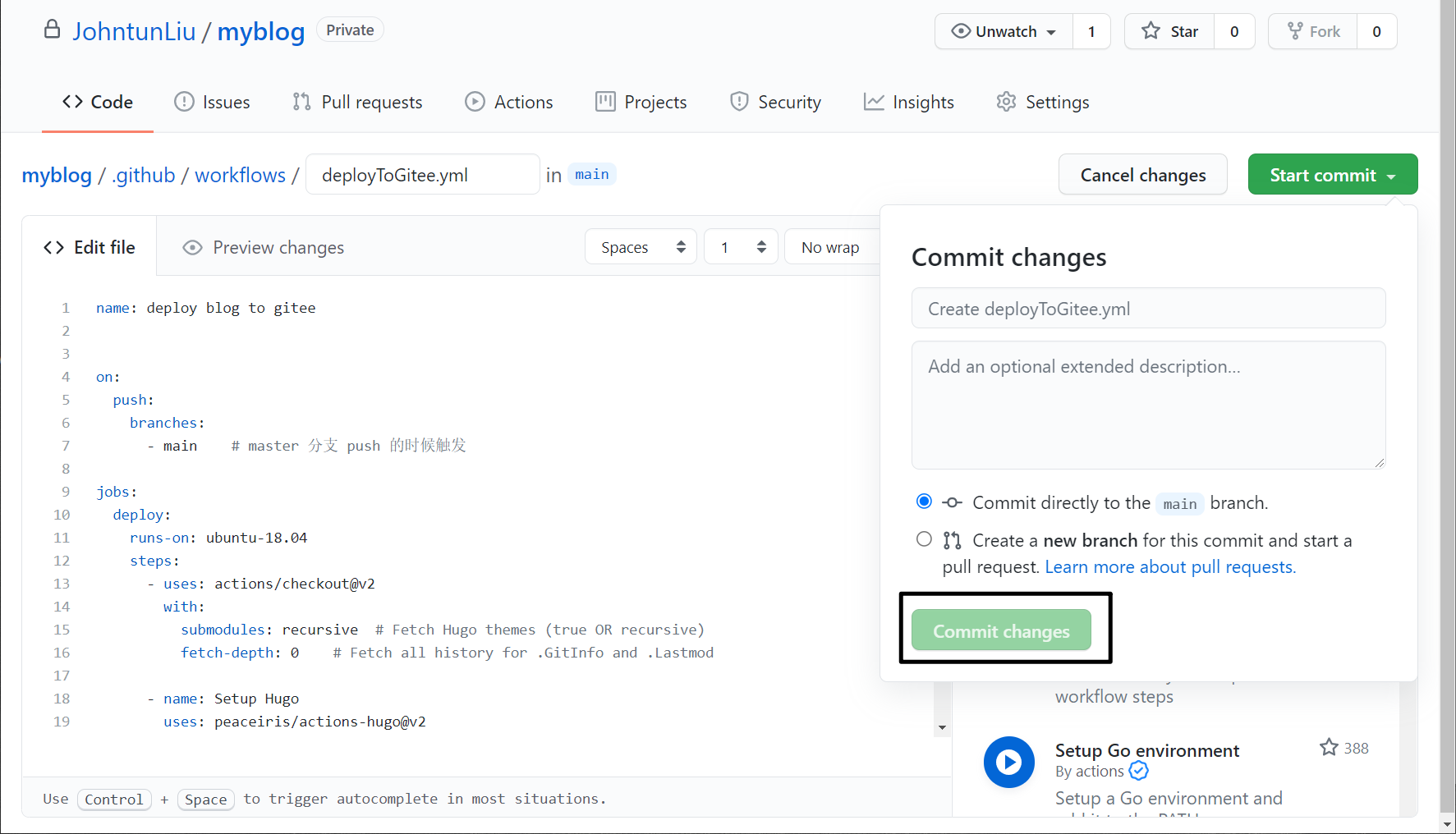
将代码拷入,修改具体变量,比如仓库名等,如果不需要deploy直接去掉就行了,不影响:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
| name: deploy blog to gitee
on:
push:
branches:
- main # master 分支 push 的时候触发
jobs:
deploy: #执行部署Hugo生成静态代码,默认放在gh-pages分支
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@v2
with:
submodules: recursive # Fetch Hugo themes (true OR recursive)
fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: '0.81.0'
extended: true #不需要extended版本就可以注释
- name: Build
run: hugo --minify
- name: Deploypage
uses: peaceiris/actions-gh-pages@v3
with:
personal_token: ${{ secrets.ACCESS_TOKEN }}
external_repository: JohntunLiu/JohntunLiu.github.io
publish_branch: gh-pages # default: gh-pages
publish_dir: ./public
- name: Deploygitee
uses: peaceiris/actions-gh-pages@v3
with:
personal_token: ${{ secrets.ACCESS_TOKEN }}
publish_dir: ./public
sync: #同步到gitee仓库
needs: deploy
runs-on: ubuntu-latest
steps:
- name: Sync to Gitee
uses: wearerequired/git-mirror-action@master
env:
SSH_PRIVATE_KEY: ${{ secrets.GITEE_RSA_PRIVATE_KEY }}
with:
# 来源仓库
source-repo: "git@github.com:JohntunLiu/myblog.git"
# 目标仓库
destination-repo: "git@gitee.com:JohntunLiu/JohntunLiu.git"
reload-pages:
needs: sync
runs-on: ubuntu-latest
steps:
- name: Build Gitee Pages
uses: yanglbme/gitee-pages-action@main
with:
# 注意替换为你的 Gitee 用户名
gitee-username: JohntunLiu
# 注意在 Settings->Secrets 配置 GITEE_PASSWORD
gitee-password: ${{ secrets.GITEE_PASSWORD }}
# 注意替换为你的 Gitee 仓库,仓库名严格区分大小写,请准确填写,否则会出错
gitee-repo: JohntunLiu/JohntunLiu
# 要部署的分支,默认是 master,若是其他分支,则需要指定(指定的分支必须存在)
branch: gh-pages
|
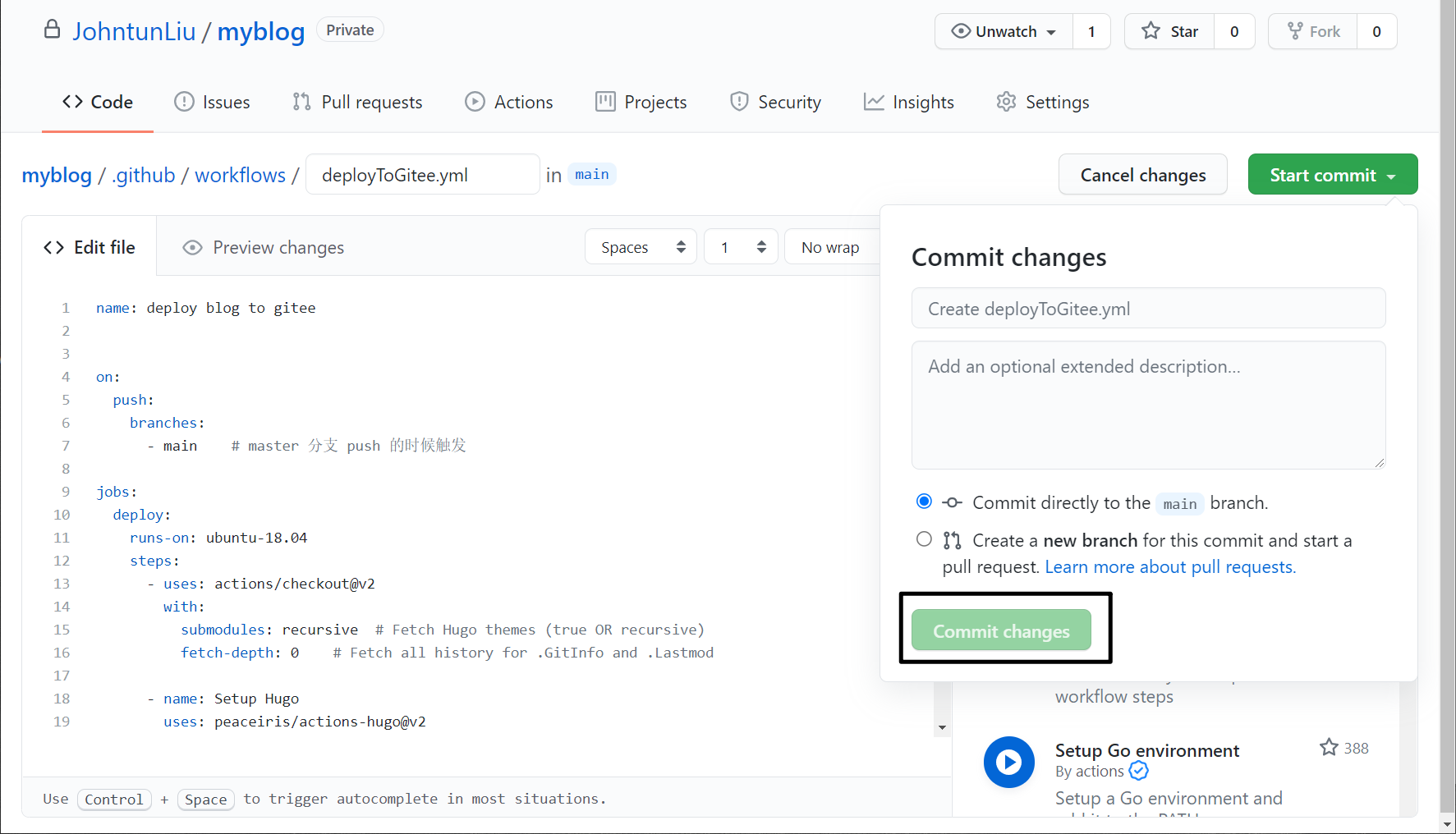
点击commit changes 提交运行,之后就看得到运行流程了

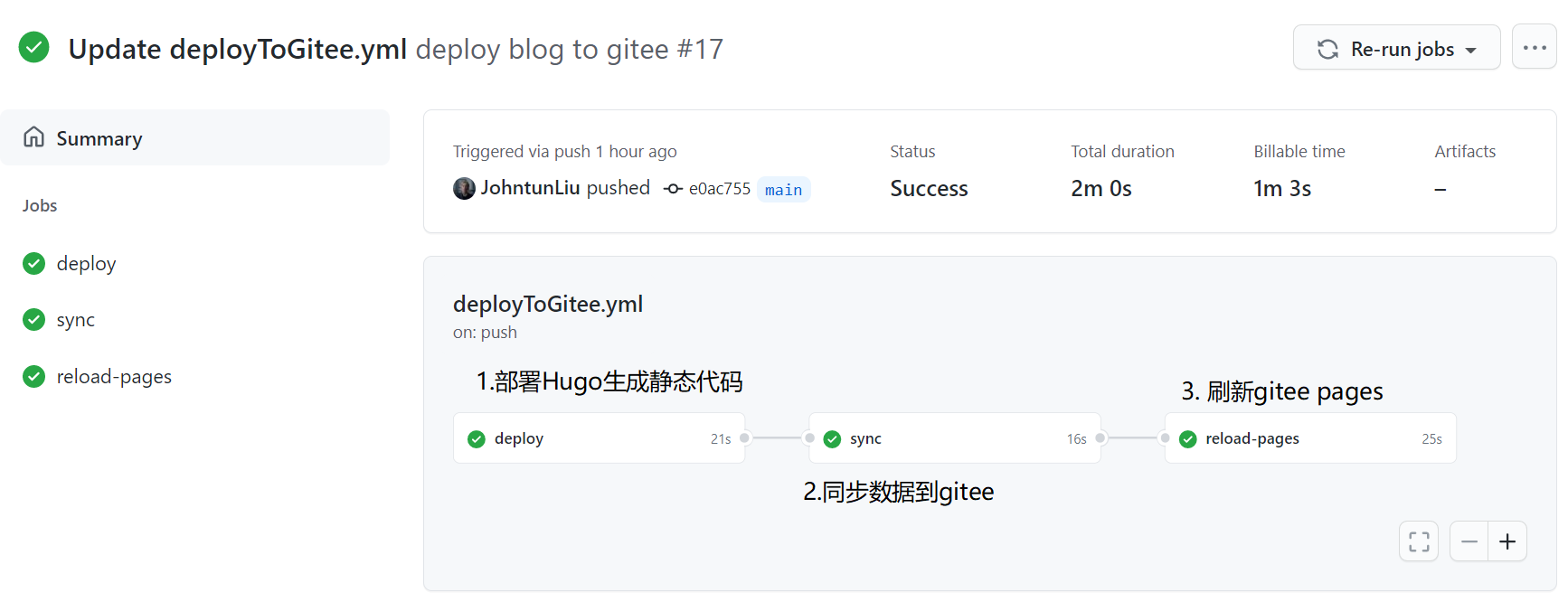
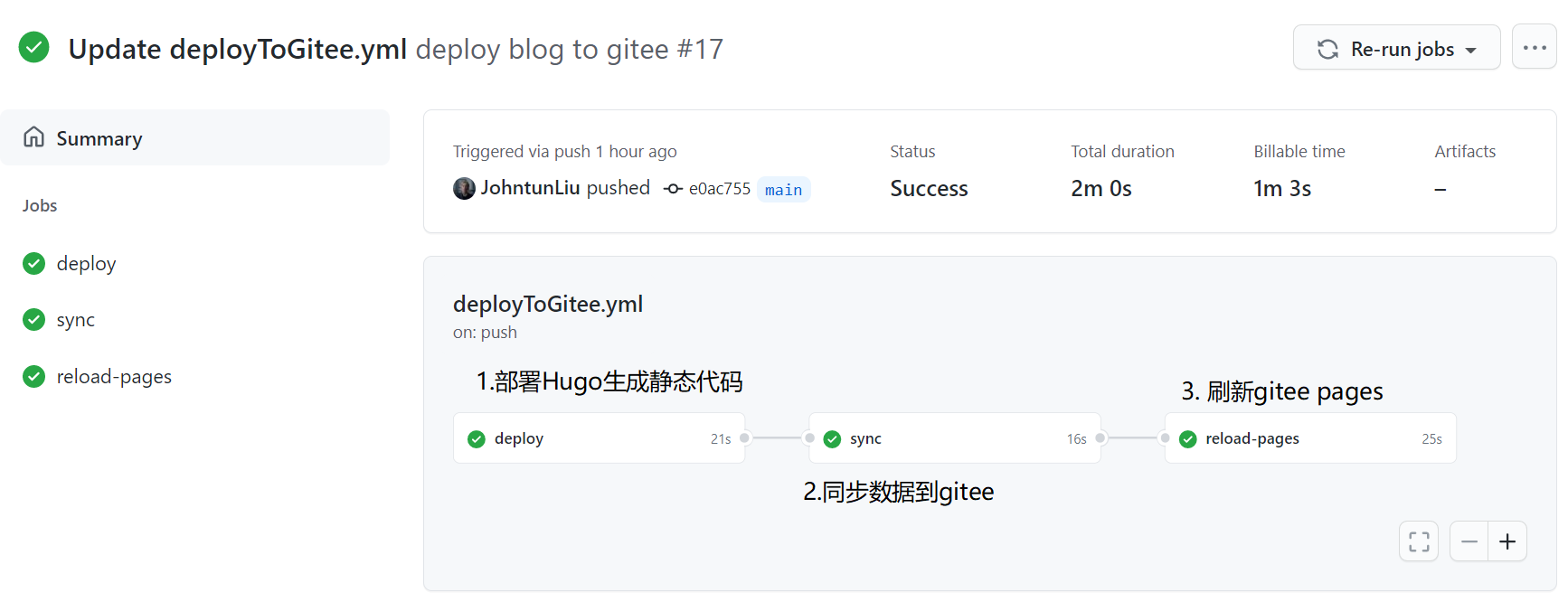
实际效果和流程
如果是部署其他静态网站,修改deploy的代码块就行了,我顺便把部署到GitHub pages放在了里面:name: Deploypage
如果是hugo的话开源人员还提供了缓存机制,可以提高部署速度,可以去开源部分看,具体怎么看就是复制- uses: peaceiris/actions-hugo@v2 后面的部分搜索到GitHub中看,比如:https://github.com/peaceiris/actions-hugo,readme.md文档写得相当详实,也会更新说明

欢迎去我博客或微信公众号LiuJohntun看整个建站流程,目前已经简化操作直接在Forestry.io上编写markdown文章后预览无误后提交通过GitHub Actions自动部署到GitHubPages、 GiteePages、OSS对象存储
如若内容有不足之处,还望大家多提建议多多与我交流。
更多精彩可以关注我的博客或微信公众号LiuJohntun,记录并分享我的所见、所学、所想…